How to sort table data in HTML using JavaScript?
In this article, we will learn how to sort table data in HTML using JavaScript. We can sort table data either in ascending order or descending order. In the beginning, we will understand the basic meaning of JavaScript and the <table> element. After that, we will learn to sort table data with the help of various examples.
What do you mean by JavaScript?
JavaScript is an object-based, high-level language as it can access various HTML objects on the web page.
What do you mean by <table> element?
In HTML, tables are created by the <table> element. In the <table> element, rows are inserted using the <tr> tag and <td> tag is used to specify the contents of the cell. The tag should be specified in pairs for each cell of the row.
Let’s take some examples of how to sort Table Data Using JavaScript.
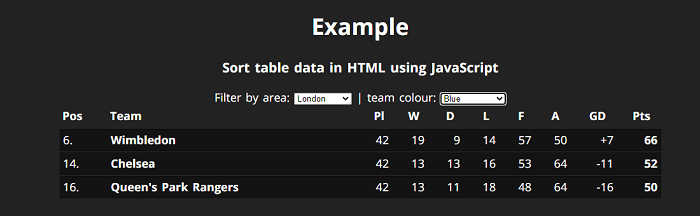
Example 1:
Explanation:
In the above example, we have created sort table data with the help of JavaScript. You can sort table data either in ascending order or descending order.
Output:
Below is the output of this example:

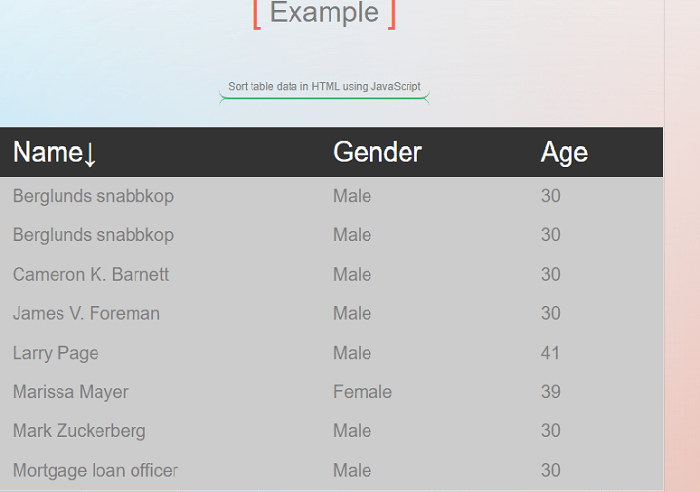
Example 2:
Explanation:
In the above example, we have created sort table data with the help of JavaScript. You can sort table data either in ascending order or descending order.
Output:
Below is the output of this example: