CSS Scrollbar
It may be possible that the content of the element is larger than its allocated space. The given properties, such as height and width, do not provide enough space to accommodate the element’s content.
The overflow property in CSS resolves this problem. It handles if the content of the box is larger than the box itself. This CSS property has the values- visible, scroll, hidden, and auto.
Let’s discuss these values in brief.
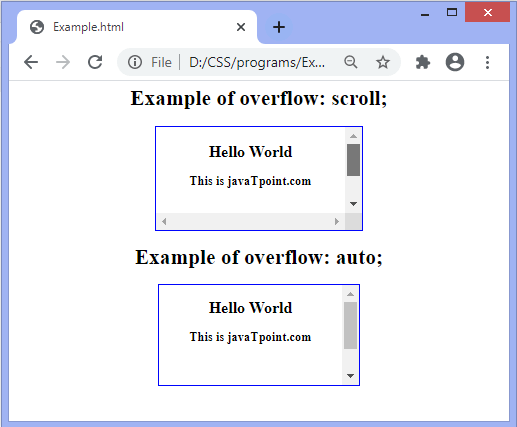
scroll: It allows us to scroll the page to see the content.
auto: It is similar to scroll except that the scrollbar will be shown only when the content will overflow.
visible: Using this value, the content overflows the border of its containing element.
hidden: As its name implies, it is used to hide both vertical and horizontal scrollbar. If we want to hide only the horizontal scrollbar or the vertical scrollbar, we can use the overflow-x and overflow-y.
Let’s understand this by using an illustration.
Example
Output