Dynamically Add and Remove Form Fields in Angular
In this section, we are going to use Angular so that we can add and remove fields from the form dynamically. The following example will be very useful for us to learn this concept. We can do this in various versions of Angular like 6, 7, 8, and 9.
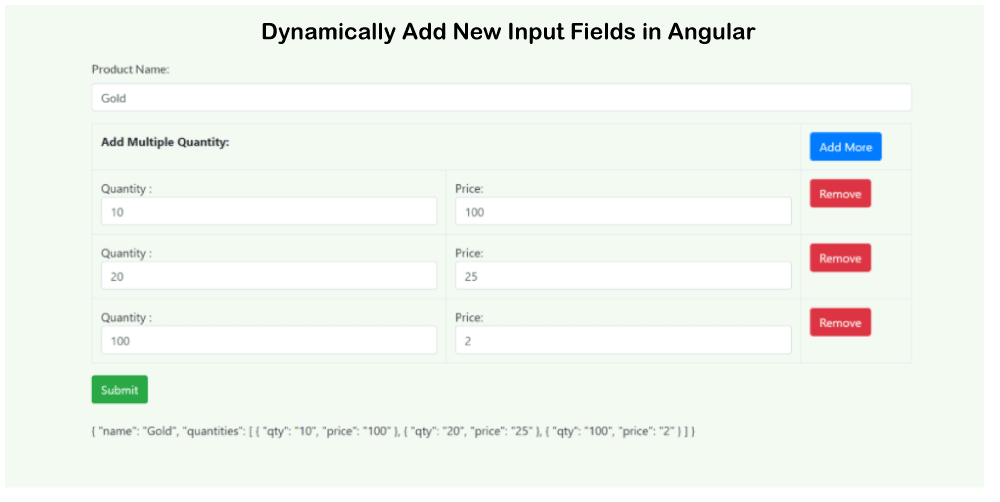
In our below example, we will create a form which will contain the name of product. It will also contain the Add Multiple Quantity options, where users can select more than one quantity with the price. In our angular application, we are going to create a dynamic form by using the formarray and formgroup. In order to add and remove fields, we will describe some steps, which are shown as follows:
Step 1:
This is the first step, and in this step, we will Import FormsModule.
src/app/app.module.ts:
Step 2:
In this step, we are going to Update TS file. For this, we will use the angular forms library to import the FormArray, FormControl, FormBuilder, and FormGroup.
src/app/app.component.ts
Step 3:
In this step, we will create Template code. For this, we will use ngModel so that we can write code of html form. We will use the file app.component.html to add the below code. In our following form, we can also use the Bootstrap class.
src/app/app.component.html
Now, the above application is ready to run. The following command will be used to run our above application.
After running this command, the following output will be generated: