 Selling on the web is a highly competitive game. There is no shortage of both customers and competitors. Big companies crush little companies every day. But that doesn’t mean smaller websites doesn’t have any chance.
Selling on the web is a highly competitive game. There is no shortage of both customers and competitors. Big companies crush little companies every day. But that doesn’t mean smaller websites doesn’t have any chance. Smaller companies can beat larger companies if they focus on the right things. For that, you always need to look for opportunities and act smart when it comes to promoting your brand and products.
Leveraging search engines is one of the cheapest ways to bring customers to your website. For that, you need to make sure you are fulfilling the search query. Since Google is always looking for the best fit & best experience for users based on their query.
Category pages or product listing pages are key hub pages in any E-commerce store. Products tend to come and go but categories stay. So it’s better to build up your category pages.
For example, if you are selling necklaces, you have more than one necklace for sure. So rather than 5 necklace pages competing for the same Necklace terms, optimize the category page for necklaces while optimizing the products for specific necklace style (e.g. Crystal Necklaces). Your primary focus should be ranking your category pages for specific key terms.
Most online stores neglect their category pages and organize them in a way that it does more harm than good. If optimized correctly they can bring in good traffic for top level keywords and reap the rewards for months.
Quest to Find the Winning Product List Page Structure
Now you know you need to optimize your category pages. How do you do it? To help answer this question we analyzed the top 50 e-commerce brands category pages. While there is no magic formula to optimizing a product category page, there are some golden rules you can follow.
Top Insights From Our Research:
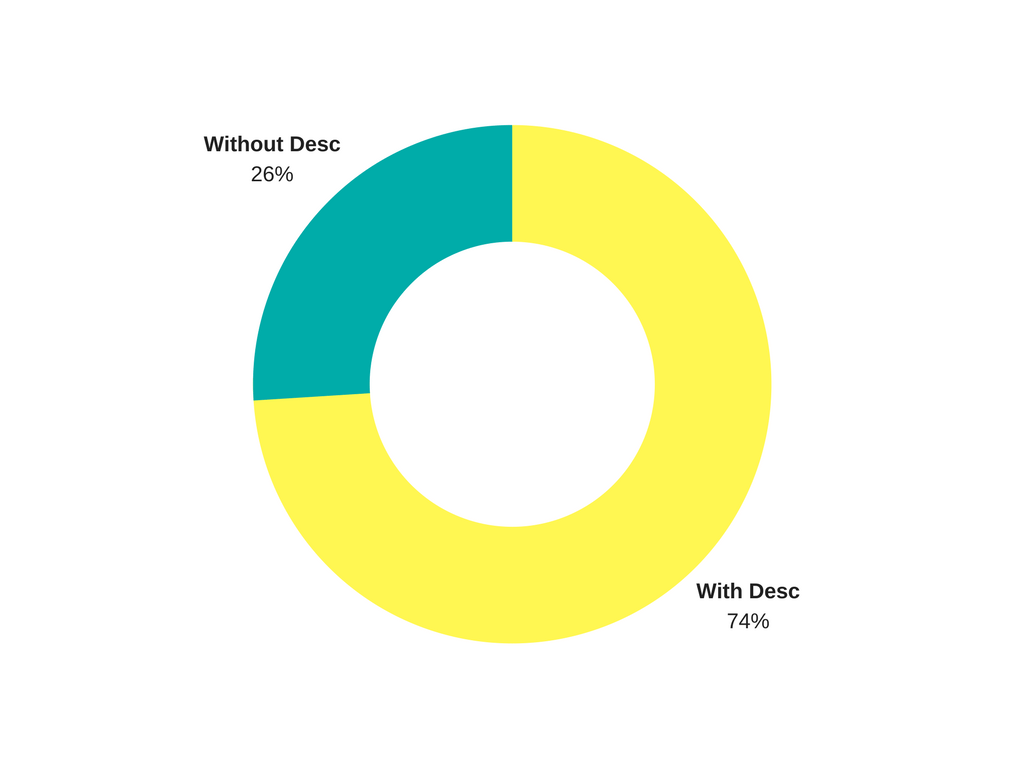
- 74% online stores have descriptive category description
- Category Description: average word count of 241 words
- 84% of them placed their category description at bottom*
- 52% of the eCommerce store have a banner image at top of the category page.
- 72% of the websites have products visible at the category pages
- only 42% have schema implemented
*This is somewhat against guidelines even though a lot of people do it.
Methodology & The Data
For the purposes of this post, we selected 50 well known online stores (H&M, Nike, Barnes & Noble & more) and analyzed their product category pages. Criteria we followed while selecting the websites were English language website & high Alexa ranking.
Findings
Detailed findings of the analysis:
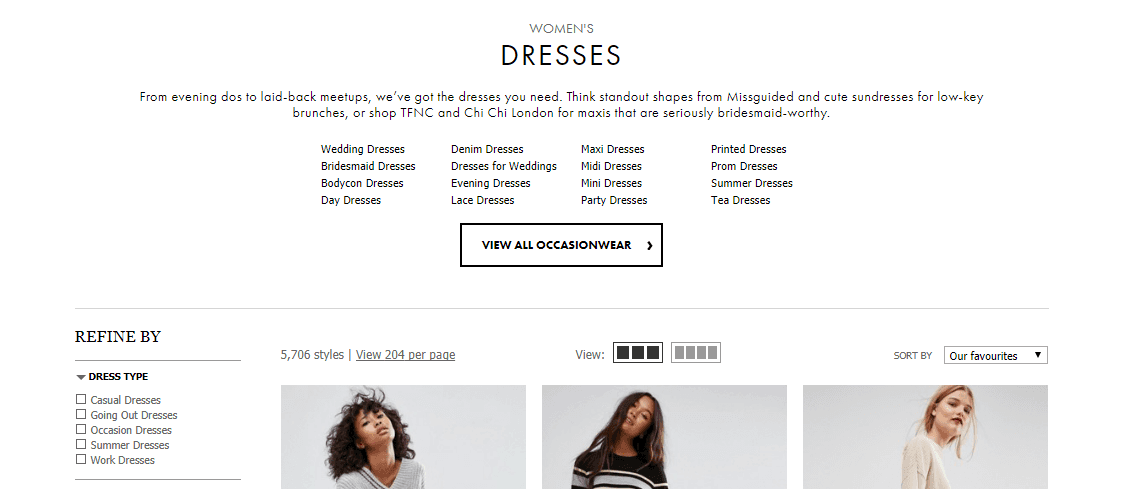
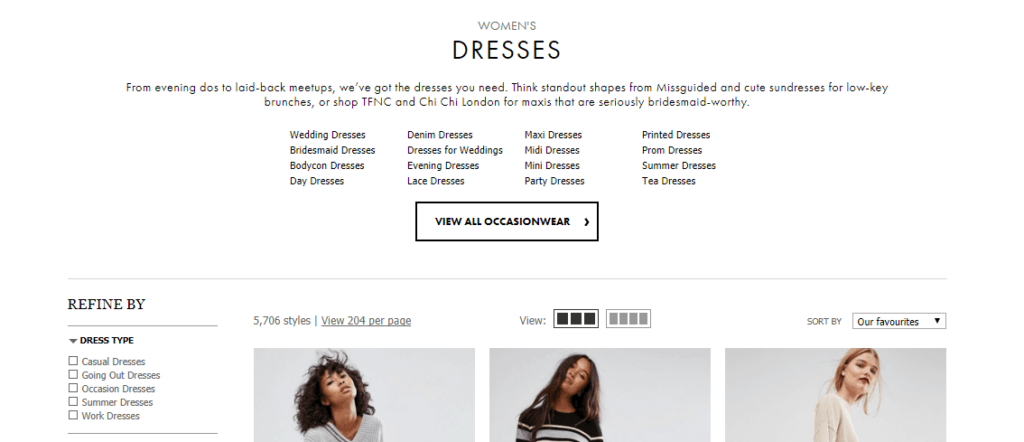
1.Category Naming Convention
Key takeaway:
- Keyword in the Title ( Use unique H1 heading tag)
- Keep your product category names clear and descriptive
- Avoid Category Names that are confusing or only your staff can understand
- Pick either singular or plural for all category terms (Shirt or Shirts)
- Be consistent in keyword use and naming
2. Category Description
Unique helpful description of the page is essential for understanding what the page is about. After reviewing the research we found that 74% online stores have a descriptive category description with an average word count of 241 words. Although it is worth mentioning that Google can override the description or assign one. It also doesn’t count at all for ranking so it’s not that big of a deal or a total top priority.

Key takeaway:
- Add useful, unique content on each category pages
- Use LSI keywords throughout the category description
3. Position of Category Description

Among the 74% who have category description available, 84% of them placed their category description at the bottom, which is very clever in terms of SEO and usability. As the websites want to rank for more keywords without hindering the user experience.
According to Technical SEO Consultant Ashley Berman Hale, this is pandering to search engines which is sort of unnecessary since Google will give almost no weight to content that is way at the bottom. Spend your time elsewhere. And, not a lot of description is needed. A strong H1 & product elements is just fine.
Total Average Description Word Count: 241 Words
Total Average Description Word Count (top): 47 Words
Total Average Description Word Count (bottom): 278 Words
Key takeaway:
- Add long useful description at the bottom
4. Placement of Sub-categories

Placement of the nested or sub-categories is most overlooked aspect when it comes to organizing a category page. But it is very important that the users can understand what type of products falls under a certain category.
We found out that all 50 online stores have the sub-categories visible at the prominent place of category pages.
Key takeaway:
- Make sure links to sub-category pages are visible
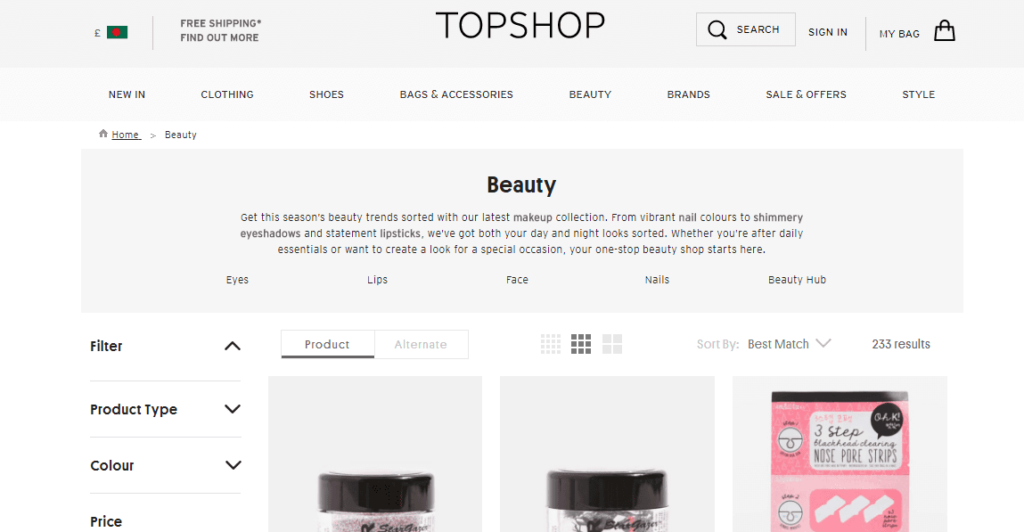
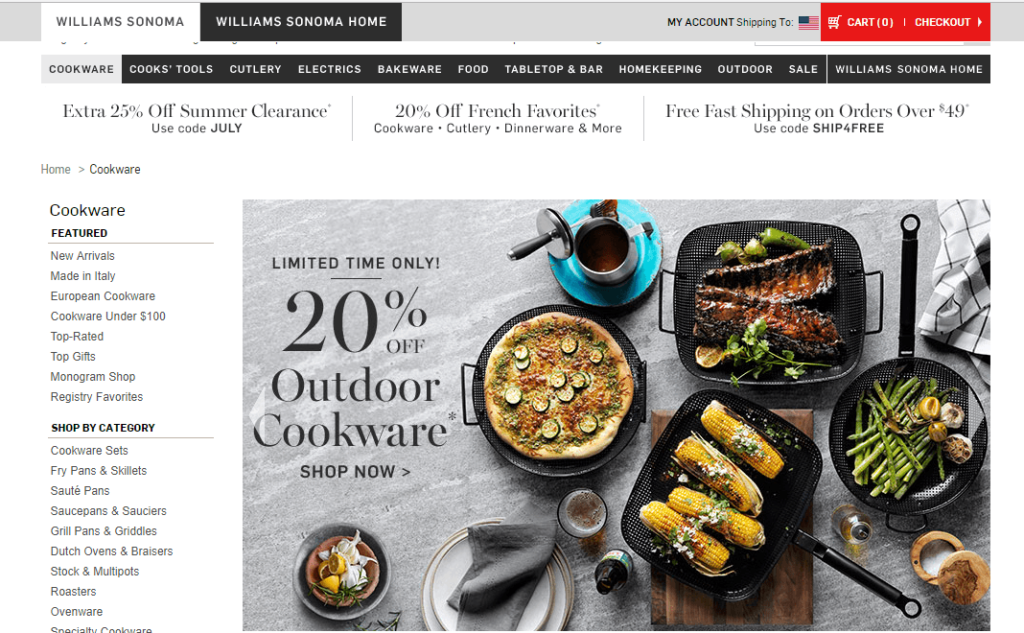
5. Category Page Banner Image

Most websites use category page header very intelligently. They promote the upcoming discount or sale campaigns in this section.
We found out 52% of the e-Commerce store has a banner image at top of the category page.
Key Takeaway:
- Make sure you have unique image for each product category header
- Don’t embed category text information into the image, overlay it on the top.
Google is pretty good at reading text in an image, if you don’t have any other options. It is always recommend that your banner images has a concise & descriptive alt tags.
6. Breadcrumbs
Breadcrumbs play an important role in terms of shops usability & conversion rates. It let the users figure out where they are on the website. Make sure individual products link back to the nearest category.
Among the top 50 eCommerce websites, 68% websites have used breadcrumbs.
Key takeaway:
- Use breadcrumbs on the category landing page
If you need information about adding markup to breadcrumbs for a great chance of the rich snippets in search, check out Google’s Guide on Breadcrumb.
7. Products on Category Pages
We found out that 72% of the websites have products visible at the category pages.
8. Schema
In recent times, Google are focusing more of their attention on Structured Data & Rich Cards to understand the content of the websites and improve their search usability. So as a store owner it’s better if you act on it quickly and implement breadcrumb, product & review Schema for better discoverability.
Surprisingly only 42% have schema implemented.
Key Takeaway:
- Make sure that you use structured data to gain a better visibility in search results.
9. Optimizing Category Title
Increase the click-through rate of the category title tags by adding purchase intent keywords to titles. Instead of writing only “T-shirts” write “Buy T-shirts”.
Purchase intent keywords : Buy, Click, Learn, Decide, Choose, Try, Shop, Free, Sale, Buy Now, Best, Hurry, Download, Limited Time, Win, Exclusive, Plus!
Buy {category name} {+ relevant keywords} online at {your company name}
Key Takeaway:
- Keep it at about 60 characters.
- Think of this as writing a headline for an article.
- Add purchase intent keywords
10. Meta Description
Write a useful unique meta description for each category page and help answer common questions. Use this text to introduce your branding and voice. When it comes to boosting CTR (click-through rate) in SERPs, meta title & description are your only weapon you have beside breadcrumbs & review schema.
Key Takeaways:
- Keep it at about 155 characters.
- Give an answer to a question. Make sure you’re specific targeting your keywords towards audience.
- Be consistent in use of focus keyword. Each page has one focus keyword. Ideal scenario: Focus keyword is used in URL, Title & Description
11. URL Structure
When it comes to setting URLs for any website whether it’s Ecommerce or not, make sure the URL is clean and memorable. Try to keep your URL as short as possible and to include the keyword you want to rank for.
Key Takeaways
- Have clean URLs
- Add targeted keywords
- Keep it short and sweet
- Use only lowercase characters
- Use hyphens (-) as separators instead of spaces and underscores.
- Avoid special characters
If you are selling parts, consider using the part codes within the URL
Consider using your categories within the structure, e.g.
https://mysite.com/general-category/sub-category/product
For ecommerce websites, Information architecture is really important. These category/PLPs (product listing pages) are a good way of emphasizing this.
You can check out the Ultimate Site Structure Guide by Yoast to get a complete idea about how to structure an online shop.
12. Don’t use Tags unless you have to
Most eCommerce websites have a pretty difficult time dealing with duplicate content, and if you add tags to the mix, it gets even more complex. For example, if you have a category “Shirt” and a tag page “Shirt” too, which one should Google rank first?
The best solution would be to avoid using tags and try solving the problem with tightly-focused sub-categories.
Key Takeaway:
- Avoid tags to minimize the duplicate tag & category issue
- Always No index the tag pages, it will help you avoid the hassle of having duplicate content issues.
13. Structuring Sub-Categories
One of the most asked questions is how to structure category pages and sub category pages. When it comes to assigning products to categories & sub-categories, the only thing you need to keep in mind in simplicity. Just keep every page 3 (or fewer) clicks from your homepage. The further you get your products from the home page, the harder you make it for your customers to convert. It is inefficient for search engines to crawl massive, complex websites every day. Since Google has a crawl rate limit for every website, it’s better to keep your website structure clean & simple.
Key Takeaways:
- Keep every page 3 (or fewer) clicks from your homepage
WooCommerce Category SEO Checklist :
Settings for Optimizing product category Pages:
1. Enhance Category Description Editor:
WooCommerce has a built in category description field. If your theme is WooCommerce compatible, description will get displayed on the category listing page automatically. Follow these steps to insert product category description:
- Go to Dashboard -> Product -> Categories
- Click on any product category
- Enter your description to the Description field.
- Click on Update
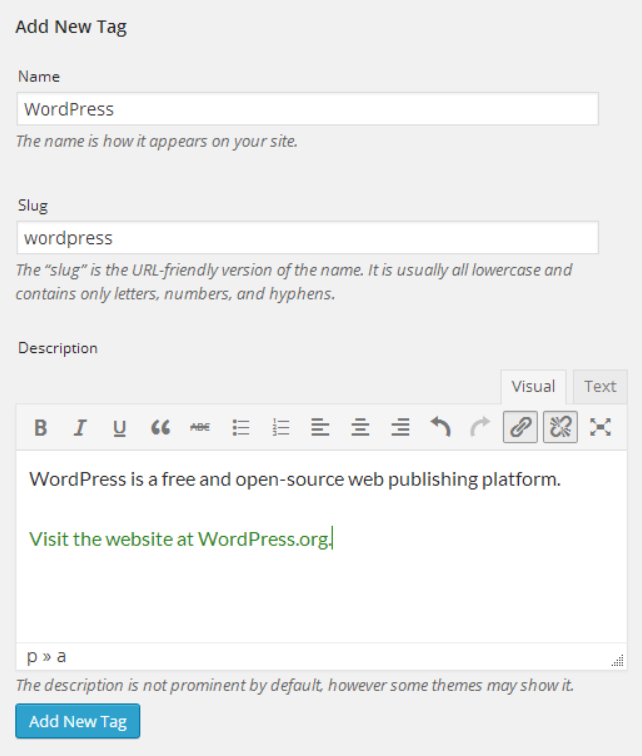
- By default, you cannot add rich text to category description. But there are various plugins that will let you extend the editor to add TinyMCE editor.
For example, if you install Visual Term Description Editor Plugin, your description editor will look like this:

2. Collapse the Long Category Description
If you have a very long category description, it may hamper user experience of the buyer. You can install this useful plugin “Category Collapser for WooCommerce SEO” to solve this problem. It will collapse the long description by default, if a user wants to read the full description, they can just click to expand the description.
3. Permalink Structure
There is product-category slug visible to every category page URL in WooCommerce.
Here is a standard URL for a WooCommerce category:
https://domain.com/product-category/category-name
In order to optimize URL structure there are some plugins which amends or removes the base product-category for categories. But WooCommerce Development Team recommends that you don’t remove the product_category base slug completely. Because it stops WordPress from being able to distinguish whether it is a page or product category. However, you can change the base slug to something else.
Follow these steps to change the Product Category Base Slug to something short & memorable:
- Go to Settings -> Permalinks -> Optional -> Product category base
- Instead of product-category you can write cat
- Click on Save Changes
4. Set Category Archive to Follow
If you have Yoast SEO installed, be sure to change the default Yoast SEO Settings. As far as WooCommerce category pages are concerned, by default these are set to no-follow. So make sure this is unset. We want search engines to index these pages.
5. Try different Category Layout
WooCommerce Product Table plugin provides an alternative category page layout. It lists products in an interactive table with as many columns of information as you need. There are more products per page, with search box and filters so that customers can instantly find what they’re looking for. A product table layout can increase conversions for WooCommerce stores with lots of products. It’s also a good option if you want smaller images or other multimedia content such as audio and video players. It’s popular for product catalog layouts, wholesale stores, bulk order forms, large product directories, restaurant order systems, and other industries needing a different way to display products.
Expert Reflections and Advice

Ashley Berman Hale
Director of SEO, Local SEO Guide
Expert Advice – Optimize the product titles.
The layout, images, captions, options, etc. of product tiles are often neglected in PLP reviews. Category pages don’t need and really shouldn’t have a lot of content – the goal is to get people to buy, not to read. For that reason, making the most of product tiles is the best way to emphasize keyword relevance and to appeal to users. A few tips:
- Add sufficient product information to allow people to choose between products on the Category page.
- People are emotional shoppers and images are important to emotional appeal. Choose them wisely.
- Images need good alt tags and captions. Be helpful but minimalist.
- Allow users to Add to Cart from the PLP/Category page.
- Show color options from the Category page.
- Make sure the price (and any markdowns) are clear.

Marcus Tandler
Managing Director, RYTE
Expert Advice – Use TF*IDF analysis for more comprehensive content on category pages.
Leverage TF*IDF analysis for creating better and more comprehensive category pages. With lots of different products being displayed in a certain shop category, you need to make sure you are in fact hitting all important keywords and phrases potential buyers are searching for. Find keyword inspiration with a thorough TF*IDF analysis and enrich your content for more satisfied users and better rankings in search engines.

Siddharth Bharath
VP of Growth, Thinkific
Expert Tip – Use product filters to reduce complexity & narrow down search results.
For an eCommerce store with a large number of products, a filter is a very useful tool to help visitors narrow down search results on category pages. No one has time to sift through multiple pages looking for the right product, so you need to help them find it faster. There are a number of ways to design filters on your category page, and the right design could mean the difference between the filter helping customers or distracting them.

Nina Baumann
Online Marketing Expert, Linkspiel
Expert Advice – Make sure users can find what they’re searching for on your website!
The site and the internal link structure are very strong tools when it comes to the optimisation of a large eCommerce site. A proper site structure will give both direction and focus to the customer and search engine and make clear on which pages to focus on. Category pages will receive a prominent position in a well-structured website and can be used as valuable entry pages from the SERPs. Use the force!

Alexandra Tachalova
Founder, Digital Olympus
I highly recommend writing a couple of standard templates that can be used to write meta descriptions for your product pages. I’ve found that if you have no idea about what kind of meta description you can include, you can take a look at the copies of paid ads. For instance, in tools like SEMrush, SERPstat, and SpyFu, you can access the reports that allow you to export all ad copies of a particular domain. That’s a very powerful strategy which can help you optimize your meta descriptions and titles, in order to ensure that they will motivate users to click.
Fernando Muñoz
Director, Señor Muñoz SEO
I love to use a simple rule: one product > one category, but infinite product tags or attributes. I love how powerful can be the attribute pages, because you can use exactly like a category (contents, snippets, loop). Why one product > one category? Category pages are used to be the strongest part of the website (menus are formed by, normally, links to categories, so they are the most linked pages of our site). Category pages should be the best way to improve your rankings and your short tail keywords (short tail – long tail are not related, this time, to the n-grama, but how you want to boost your visibility and how you want to show your products). And your category pages cannot be infinite so that’s why you have attribute pages and product tag pages, and link them through the product pages looking to maximize the signification, maximize the “this page is related to this other one”. Furthermore, you can use those tags or attributes to improve your filters and your user experience. And don’t mind to use a long text in your category pages. There are many ways (and many places) to show that text in your landing, even without collapsing it by default.
Nichole Elizabeth DeMeré
SaaS Consultant & Customer Success Evangelist
Expert Advice – 5 easy upgrades to increase eCommerce landing page conversions
- Simplify: This is true for every landing page: It has one message, and one specific purpose.
- Get that e-mail: Did you know that e-mail is 40 times more effective at acquiring customers than Facebook and Twitter combined? Each email address you collect is a lead to whom you can now send targeted email campaigns.
- Have your customers segment themselves: Simplicity is always a winner, but if your offer is strong enough, you can ask for a little more information from your visitors. The rule of thumb is: The more you offer, the more you can ask for.
- Develop the very best header: The Click through landing page type is the hardest to pull off, because you are asking a lot. You’re asking them to decide now to invest their time and/or money into your product. This is where we can bring pain and pleasure. The argument for painful copy: Pain pushes us to act and react. That’s its purpose. The argument for pleasure-promising copy: From Epicurus’ “People make choices based on what will make them happy,” to Freud’s “Pleasure principle” (pleasure is the driving force behind the id) – mankind has figured out that pleasure is a key component to driving action. Just as key as avoiding or stopping pain.
- Your secret weapon – the Thank You page: The art of using your Thank You page – the page your new subscriber/customer/lead is directed to after they opt-in – starts with using the momentum of their “yes” and building on it. That first “yes” is the hardest to get, but when your prospect is fresh from giving their affirmative, they are the most receptive to doing just one more thing.

Sam Charles
Director, Float Digital
When designing a category page for your eCommerce website don’t forget to implement breadcrumbs at the top of the page. Breadcrumbs not only encourage visitors to navigate your website further (increasing the chance of a conversion) but it also strengthens internal linking, thus increasing visibility in search engines such as Google.

Katie Keith
Co-Founder at Barn2 Media
One of the UK’s leading WordPress web agency
Expert Tip – Lots of Products? Consider a Product Table Category Layout
Most WooCommerce category pages have identical layouts. They usually have large images, 3-4 products per row, plus the title, price, star rating and add to cart button. It’s tempting to use this layout without considering whether or not it’s appropriate for your industry and target market. However, you could be losing sales if your categories contain more than a couple of dozen products, if you don’t need big images, or if your customers need more information. You can implement product table layouts directly into the WooCommerce category template along with the other advice in this article. For example, the table of products can appear under the breadcrumbs, header images, visible subcategories and category description.

Brendan Tully
Principal Consultant, The Search Engine Shop
One thing we’re fanatical that gets almost zero attention in the online marketing space outside Adwords is CTR (click through rate). It’s well known in the Adwords world that something as simple as swapping the top and bottom lines of your Adwords ad copy around can take CTR from 1% to 2% – that’s a 100% improvement, or in other words, DOUBLE the traffic from the same ad. Outside of Adwords & PPC, CTR is merely a footnote, which is really weird. Most SEOs are focused solely on rankings. There’s an assumption that if I’m “number 1 in Google” then I get all the traffic. That’s completely wrong. Let’s apply some basic logic here:
Organic traffic = rankings AND a click
So if you’re focused solely on rankings, you miss 50% of the total organic traffic puzzle. The same applies with social. Again the assumption is more shares = more clicks or traffic
Wrong again.
Social traffic = shares AND a click
So again, if you’re focused solely on shares on social and don’t give CTR any focus you’re missing a huge part of the social traffic puzzle.
A real world example
This is one of my favorite examples of real world results from a focus on CTR for organic search. The client is in the financial services market serving a niche audience worldwide. They ranked pretty well for their target terms, had a content marketing strategy that was well dialed in, had a podcast, had been on podcasts, had 100+ Youtube videos – they were doing everything right. The asked us to do an SEO review of their site. One of the things we recommended was a rewrite of their meta description across the site because they were pretty ordinary from a CTR perspective. They were skeptical. So, we proposed as test – we’d rewrite the meta descriptions for the top 20 pages and top 20 blog articles ranked by traffic/page views. Nothing else was done to the site apart during that time – here’s what happened to their organic traffic:

A 50% increase in organic traffic with no extra links, solely meta description optimization. You have to agree, a pretty amazing result.
How to optimize for organic or SEO CTR
- Every single page on your site should be unique therefore every meta description should be unique
- Used power words, FREE, FAST, Insured – use ALL CAPS for important words. Use capitalisation a the start of important words. Highlight power words like “FREE”, “HUGE” or “MASSIVE” with all caps – Google doesn’t let you do this in Adwords but you can in organic search!
- Sell the sizzle! Treat the meta description like a mini sales letter with the goal of getting the click.
- Power words can make a big difference, use them. There are whole books written on power worlds and plenty of blog articles on them if you do some quick Googling. Here are some examples: FREE, Fast, Insured, Nationwide, Buy Online, HUGE, Massive, Massive Range, Guaranteed, Big Range, Price Guarantee, Strong, High Power, Potent, Organic, Certified, 100%
- Use all available space for the meta description where possible but don’t make it so long that it won’t fit in the field.
- Don’t duplicate words, use the ampersand symbol instead of “and”. Generally speaking having the product name or a variation of the product name in the meta description will help CTR.
- Leverage your edge over the competition by including a phone number in your meta description if appropriate. If your business isn’t pure ecommerce and you offer an online booking functionality where many competitors don’t include this too.
- Use Google Webmaster Tools “Search Analytics” report to dig deeper into your organic CTR and CTR opportunities
- Some CMSes like Shopify and WordPress with the Yoast SEO plugin will show you a snippet preview by default, others like Magento don’t so we built our own tool.
CTR and the Socials
Probably half the websites we work on have problems with their open graph tags or are just plain completely missing them! Facebook provide Open Graph Debugger which will show you exactly how your site looks when shared on Facebook and any other platform that uses open graph tags – Slack, FB Messenger, What’s App, Twitter, Skype and so forth.
Social CTR Rules
- Make sure at a minimum, you have a default open graph image has been designed specifically for CTR, set SITEWIDE
- Here’s an example of one we had created for a client:
- If you’re using WordPress then the Yoast SEO plugin is hands down the best SEO plugin to use. For your important pages make sure they have separately written Facebook titles and descriptions AND custom created open graph images
- Make sure your CMS is actually inserting open graph tags! Many don’t by default but will have a third party plugin that adds this functionality
- If you’re starting from scratch, use a tool like Buzzsumo so see your best content by shares and work through those.
- Canva is a great tool to use to create clean, high quality looking open graph images
Summary and Conclusion
It seems that most online stores have a detailed description of the product category it contains. They are using the category pages as a hub and using it to link to specific sub-categories. Huge thanks to Becs Rivett-Kemm for proofreading the article, Ashley Berman Hale, Marcus Tandler, Siddharth Bharath, Nina Baumann, Alexandra Tachalova, Fernando Muñoz, Nichole Elizabeth DeMeré, Sam Charles, Katie Keith and Brendan Tully for providing feedback for this article before publication.
Now We’d love to hear from you. How did you structure your shop’s category pages? We’d love to hear about your strategies to optimize your ads and to get them to stand out from the rest! Which result was most surprising to you? Or maybe you have a question.
