How to align text in CSS?
The text-align property in CSS is used for the alignment of text. This CSS property is used to set the horizontal alignment of a table-cell box or the block element. It is similar to the vertical-align property but in the horizontal direction.
The text-align property includes values like justify, center, right, left, initial, and inherit. It specifies the horizontal alignment of text in an element.
Syntax
The value justify stretches the content of the element to display the equal width of every line and generally used in magazines and newspapers. The value left aligns the text to the left, whereas the value right is used to align it to the right. The value ,center is used to center the inline text.
Let’s understand it with an example.
Example
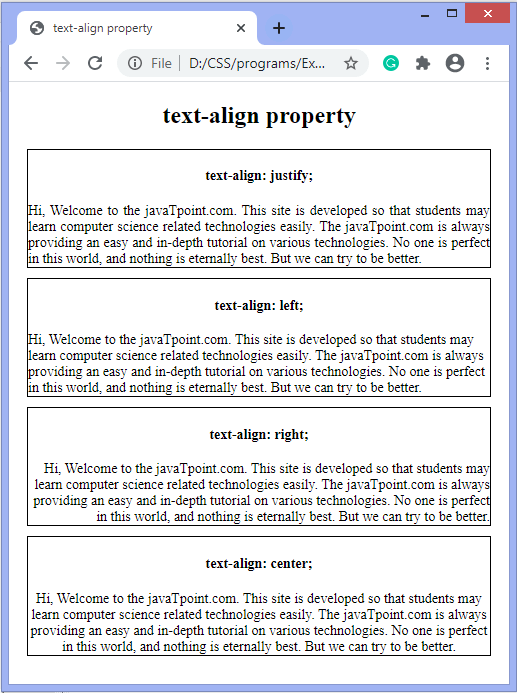
In this example, we are using all the values of the text-align property.
Output