Test Scripts
Test scripts execute after the server receives the response. In postman, we can write test scripts to test API requests in Javascript. Test script is used to test whether your API is working accordingly or not, to establish that integrations between the services are functioning properly, and to check that new developments have not affected any functionality of existing requests. Test Scripts are also called Post-Request script.
We can use the test code to debug the process of your API project. Such as, you may use the test script to verify error handling for your API by submitting an incomplete data request.
We can run the test scripts to a single request, folders, or collections. Let’s see a simple example to add the test script to a request:
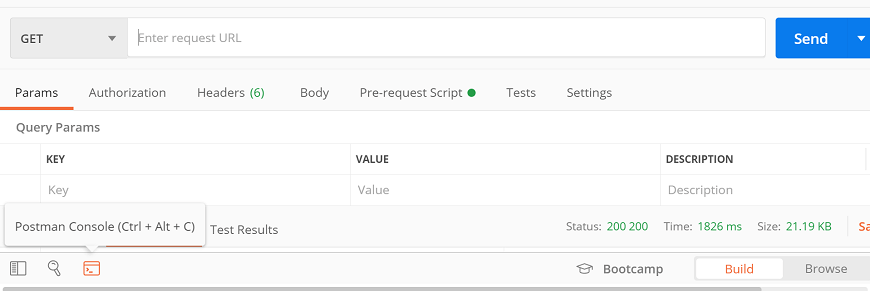
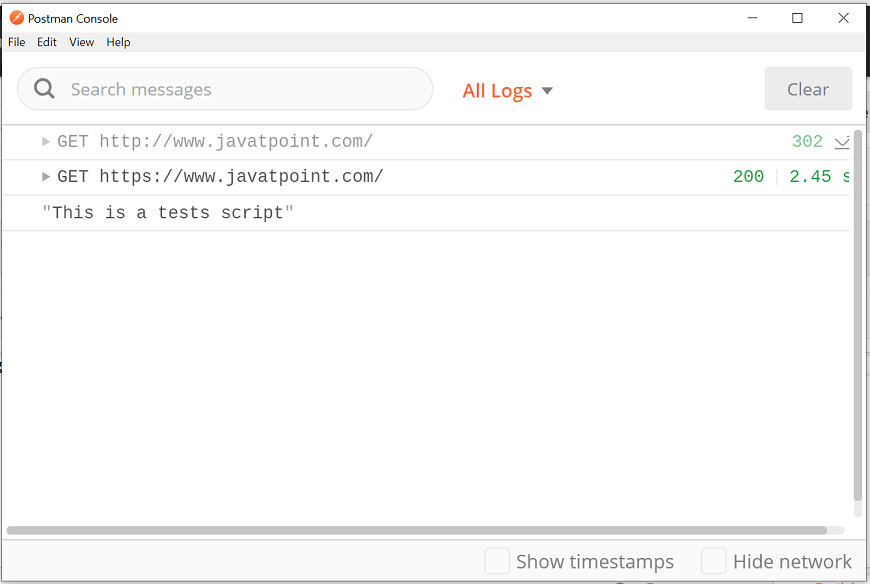
- Open the postman console. To open the postman console, select the “Postman Console” icon from the bottom of the window or press ctrl+alt+c.

Clear the old logs from the console.

- Now, enter the URL in the URL text field.

- Go to the Tests tab and write the following script:
- Press the Send button and check the postman console.

Here, you can see that the test script is running after the request execution.
Creating Variables using Tests Script
Here, we will use the environment variable.
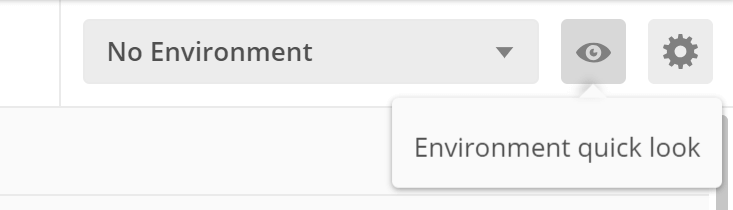
- Go to Environment quick look button visible as an eye icon available in the top right corner of the builder section.

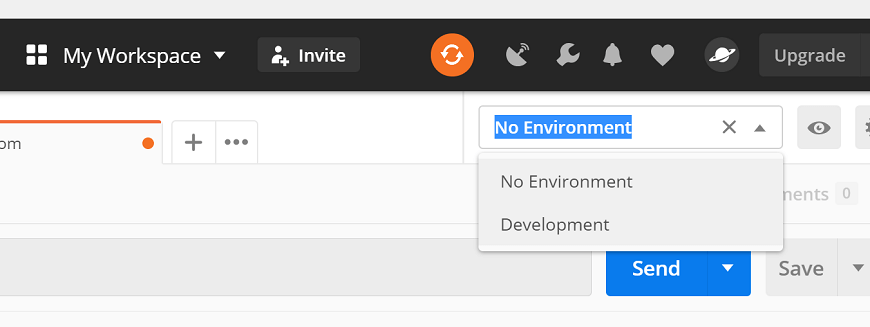
- Select your environment from the drop-down. Here we will use Development API that we have already created while learning about ‘Variables in Postman’.

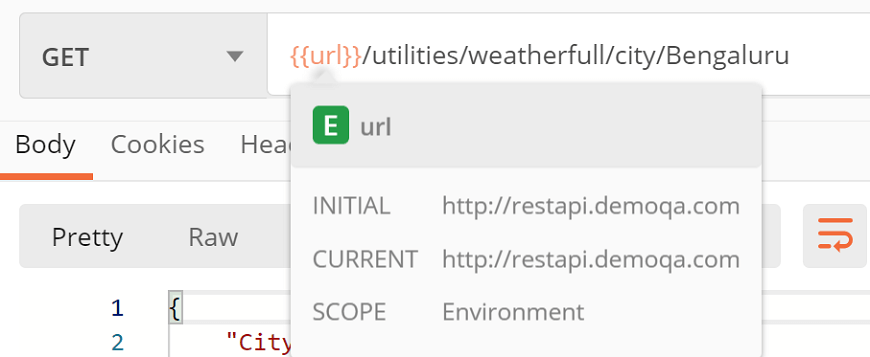
- Now, enter the given URL in the URL text field. {{url}}/utilities/weatherfull/city/Bengaluru

- Go to the Tests Write the following code inside the editor:

This will create a variable inside the “Development” environment with the name “u” and value “Hello”.
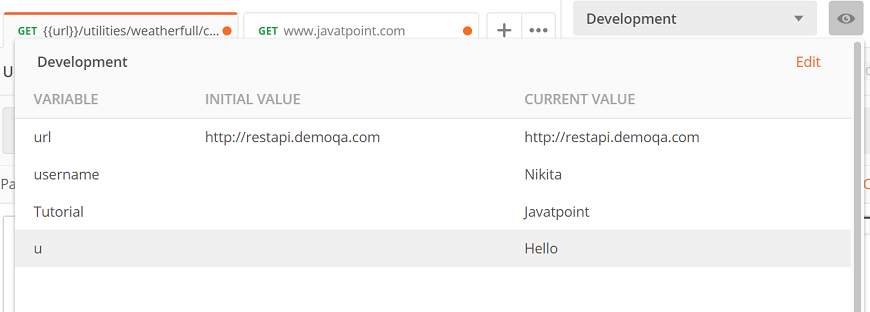
- Select the Send button and look at the current variable by selecting the Environment quick look button visible as an eye icon.

Here, we can see the created “u” variable is available in the environment.
Writing Test Scripts
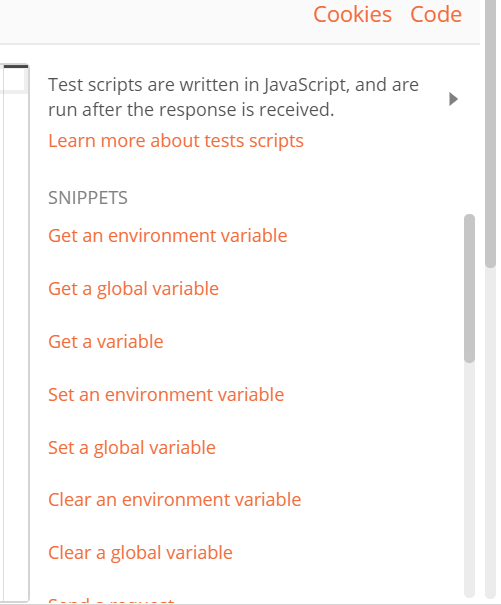
We can enter the script manually or use the Snippets, which is available on the right side of the code editor.


We can also write our custom test script in Postman. Postman offers a ‘pm‘ API (called as pm.* API), which is used to write the tests.
pm.test()
This function writes the conditions of the test in the postman test sandbox. Writing tests within this feature helps you to correctly name the test and ensure that the rest of the script is not interrupted in case of any errors.
This function has two arguments, first is the test name (as a string), and second is a function which returns a Boolean value.
Let’s see an example:
- Enter any URL in the URL text field.

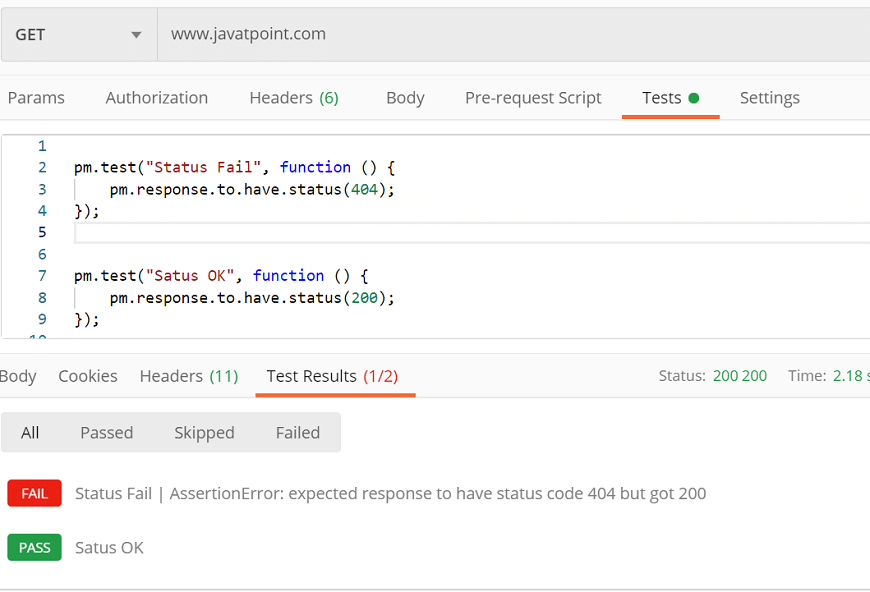
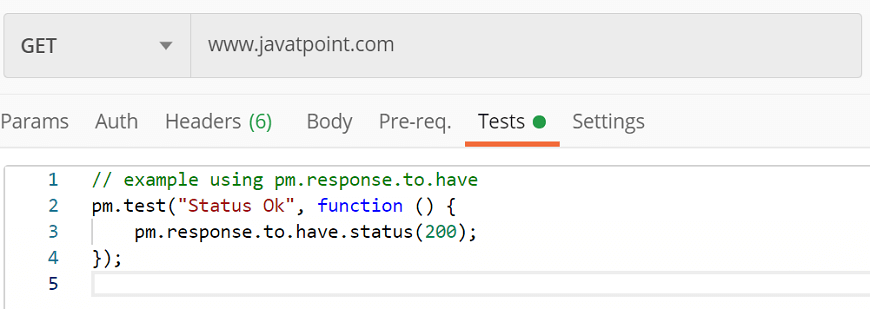
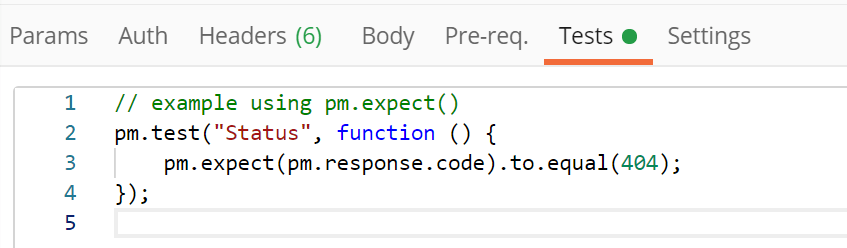
- Enter the following script in Tests tab:

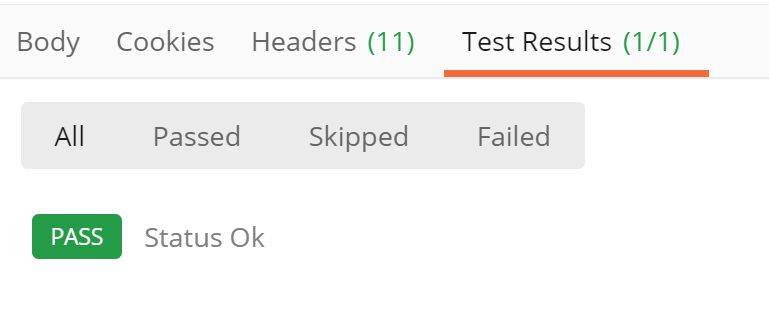
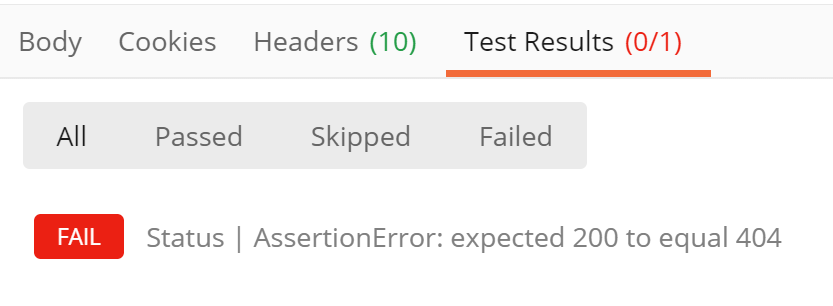
Click on the Send button to test your request and select Test Results in the response section. This will show how many tests passed and how many ran in total.

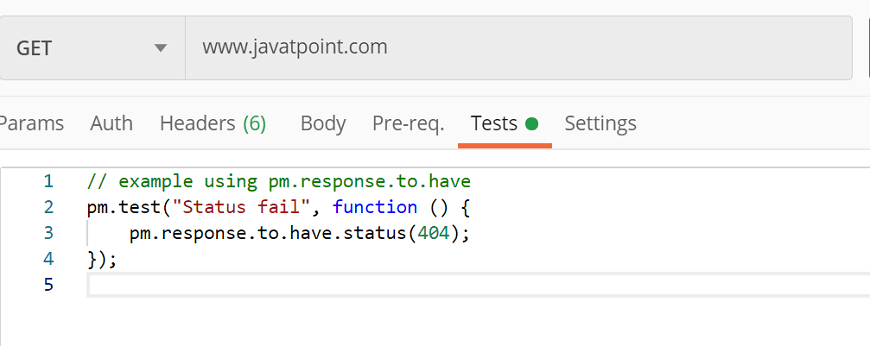
In the above example, if the request returned a 200 status code, the test will pass; otherwise, it will fail. Try to change the status code of your tests and run the same request again.

You will get the following response:

pm.except()
The pm.except() function is used to print the test result messages in a different format. This function makes the test readable, and even we can manage data assertions from a variable or response.

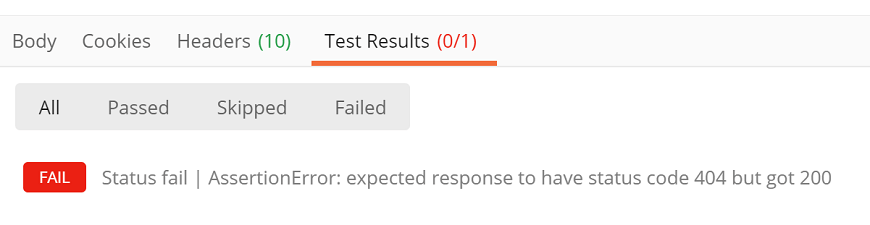
Click on the send button and see the Test Results from the response section:

Through this function we can test the request environment, as given below:
Another example is:
pm.response.to.be.*
This is an object, offers shorthand for the tests based on commonly used response.
Test Results
To test written tests are passing or failing; we use Test Results. Once you run a request with tests, then select the Test Results tab from the response window. Here, you will get a list of your test results, whether the test has passed or failed. A test with Boolean value true means a passing test, and false means test is failing.