Business Bloomer enters the world of Gutenberg today, and we do it with a simple customization tutorial related to the “Product Grid” WooCommerce Gutenberg Blocks: currently these are “Best Selling Products“, “Newest Products“, “On Sale Products“, “Top Rated Products“, “Products by Category” and use the same base code…
However, all of them use custom code and not the default WooCommerce templates (and therefore we can’t take advantage of the WooCommerce hooks for the shop / product archive / product loop unfortunately), so we need to find a workaround if we wish to remove some of the default elements that come up with the product grid items: product permalink, product image, product title*, sale badge, product price*, rating*, add to cart button* in this exact order.
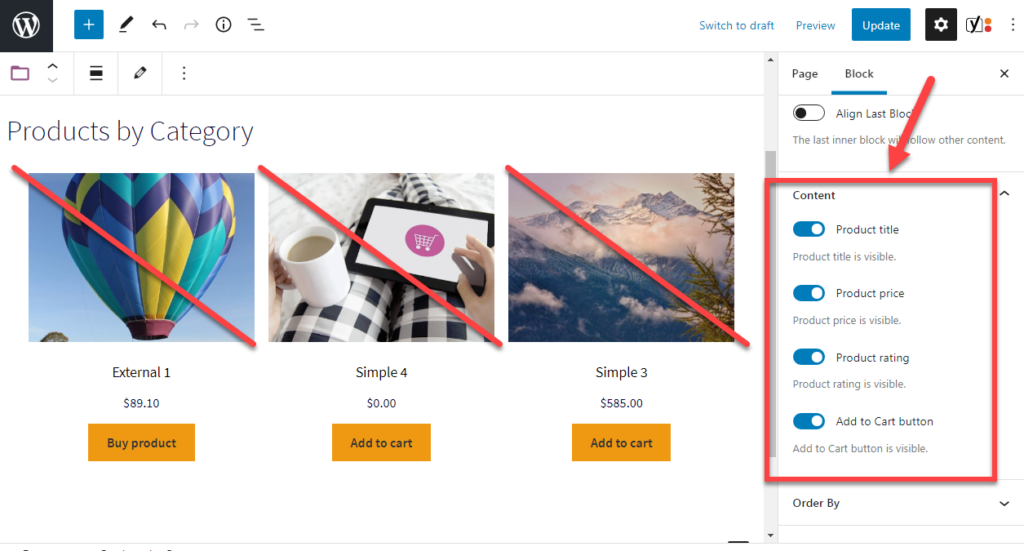
* As you can see from the screenshot below, actually, you can already remove the information with an asterisk from the Block settings. So, in this article, we will see how to remove the rest in case you don’t want it: permalink, image, sale badge. Enjoy!

WooCommerce Core (Source Code)
This is the function responsible to output the Product Grid ( “Best Selling Products“, “Newest Products“, “On Sale Products“, “Top Rated Products“, “Products by Category“) blocks:
protected function render_product( $product ) {
$data = (object) array(
'permalink' => esc_url( $product->get_permalink() ),
'image' => $this->get_image_html( $product ),
'title' => $this->get_title_html( $product ),
'rating' => $this->get_rating_html( $product ),
'price' => $this->get_price_html( $product ),
'badge' => $this->get_sale_badge_html( $product ),
'button' => $this->get_button_html( $product ),
);
return apply_filters(
'woocommerce_blocks_product_grid_item_html',
" {$data->image}
{$data->title}
{$data->badge}
{$data->price}
{$data->rating}
{$data->button}
“,
$data,
$product
);
}
As you can see, there is a handy filter hook (woocommerce_blocks_product_grid_item_html) that we can use if we wish to override the HTML result.
We can remove (like in this tutorial), reorder (stay tuned) and even add custom info such as custom fields or HTML (stay tuned) to the item blocks. Here follow some “remove” examples.
PHP Snippet: Remove Image From WooCommerce Product Grid Blocks
Hint: to remove the product image, simply call the filter hook we’ve mentioned via add_filter() and remove “{$data->image}” from the code!
/**
* @snippet Hide Item Image - WooCommerce Product Grid Blocks
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_blocks_product_grid_item_html', 'tutoraspire_remove_product_grid_block_inmage', 9999, 3 );
function tutoraspire_remove_product_grid_block_image( $html, $data, $product ) {
return " {$data->title}
{$data->badge}
{$data->price}
{$data->rating}
{$data->button}
“;
}
PHP Snippet: Remove Sale Badge From WooCommerce Product Grid Blocks
Hint: to remove the product sale badge, simply call the filter hook we’ve mentioned via add_filter() and remove “{$data->badge}” from the code!
/**
* @snippet Hide Item Image - WooCommerce Product Grid Blocks
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_blocks_product_grid_item_html', 'tutoraspire_remove_product_grid_block_badge', 9999, 3 );
function tutoraspire_remove_product_grid_block_badge( $html, $data, $product ) {
return " {$data->image}
{$data->title}
{$data->price}
{$data->rating}
{$data->button}
“;
}
PHP Snippet: Remove Permalink From WooCommerce Product Grid Blocks
Hint: to remove the product permalink, simply call the filter hook we’ve mentioned via add_filter() and remove the a href tag from the code!
/**
* @snippet Remove Item Permalink - WooCommerce Product Grid Blocks
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_blocks_product_grid_item_html', 'tutoraspire_remove_product_grid_block_permalink', 9999, 3 );
function tutoraspire_remove_product_grid_block_permalink( $html, $data, $product ) {
return " {$data->title}
{$data->badge}
{$data->price}
{$data->rating}
{$data->button}
“;
}
