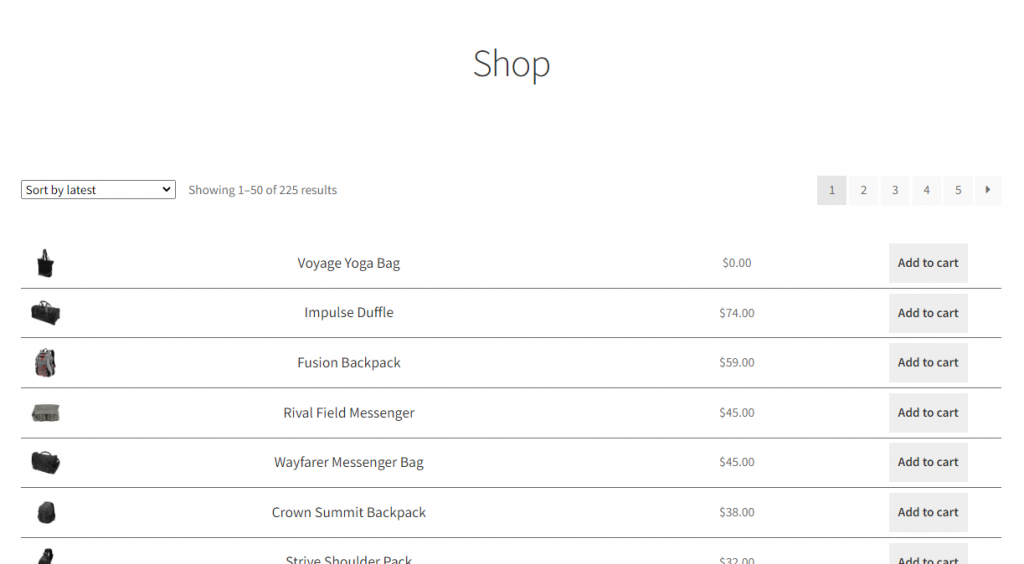
Interesting, isn’t it? This has been on my to-write list for ages, so today I want to show you my first attempt at turning the Shop page into a list/table of products as opposed to the default grid.
This is especially suitable to B2B WooCommerce shops, or for those websites where customers don’t really need to see huge product images and are used to order “from a product form”.
Let’s see how I did this – I will try to comment my PHP as much as possible so you can understand my strategy. Enjoy!

PHP Snippet: Show Products In a Table @ WooCommerce Shop / Category / Archive Pages
/**
* @snippet Products in Table @ Shop
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
// -------------------------
// 1. One product per row, 50 per page
add_filter( 'loop_shop_columns', 'tutoraspire_one_product_per_row', 9999 );
function tutoraspire_one_product_per_row() {
return 1;
}
add_filter( 'loop_shop_per_page', 'tutoraspire_redefine_products_per_page', 9999 );
function tutoraspire_redefine_products_per_page( $per_page ) {
$per_page = 50;
return $per_page;
}
// -------------------------
// 2. Remove link, sale badge, rating
add_action( 'woocommerce_before_shop_loop_item', 'tutoraspire_remove_default_shop_elements', 1 );
function tutoraspire_remove_default_shop_elements() {
remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 );
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 6 ); // STOREFRONT
}
// -------------------------
// 3. Use CSS grid to build a table
add_action( 'woocommerce_after_shop_loop', 'tutoraspire_products_grid_css' );
function tutoraspire_products_grid_css() {
?>
Is There a Plugin For That?
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for reliable plugins that achieve the same result. As usual, I’ve chosen WooCommerce plugin vendors based on marketplace reputation, dedicated support quality, code cleanliness, long-term reliability and – probably almost as importantly – where the “people behind” the plugin are active supporters of the WordPress ecosystem.
1. Bulk Shop for WooCommerce
Sold by: WooCommerce.com – Developed by: Consortia AS – 30 Day Money Back Guarantee
Create product list views and make it possible to shop quantities of products easily. Perfect for wholesale solutions, showing customers all products in a table and enabling bulk shopping. Bulk Shop is also optimized for mobile devices and fully responsive.
2. YITH Quick Order Forms for WooCommerce
Sold by: YITH – Developed by: YITH – 30 Day Money Back Guarantee
Offer customers the opportunity to easily buy all or a range of products. Make it easy to search, select and add to cart products with one click from the same page.

3. WooCommerce Product Table
Sold by: Barn2 – Developed by: Barn2 – 30 Day Money Back Guarantee
Create a quick WooCommerce order form (a table listing some or all of your products) and let customers select and add to the cart quickly. Also handy if your WooCommerce users access and purchase often via mobile devices.

