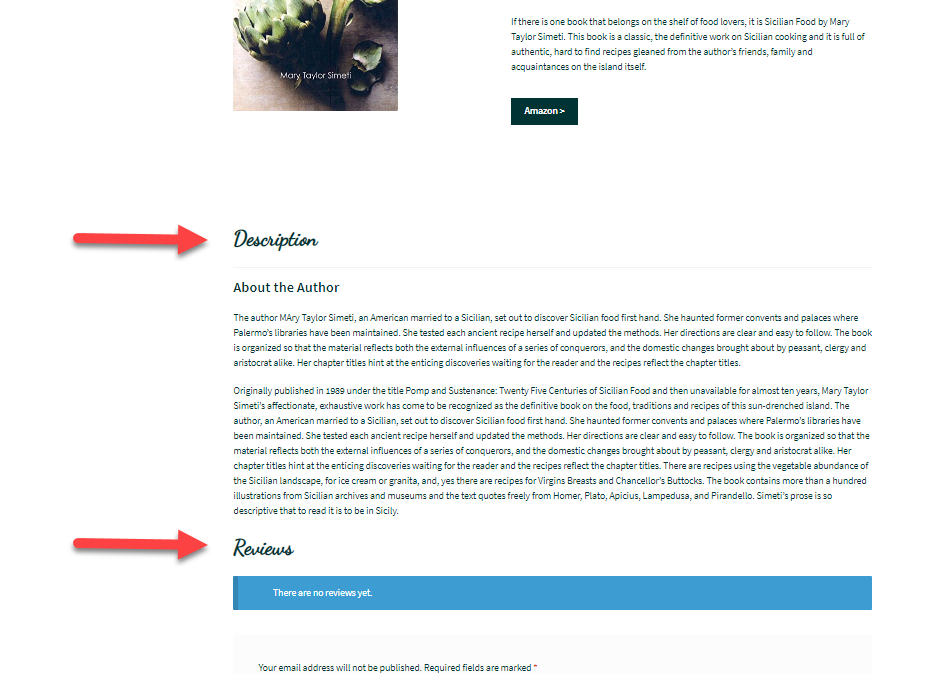
If you like the Amazon single product page layout, you probably dislike the default WooCommerce single product page tabs layout. This is the section where, by default, “Description”, “Reviews”, “Additional Information” and other custom content show… as tabs below the image & short description.
Thankfully, there is a super easy way to remove such tabs and display each tab on top of each other, without hiding any content. If it’s good for your users, then I recommend you make use of this super simple snippet.
In this tutorial, you will learn about “pluggable functions”. Basically, where provided, you can simply redeclare a custom plugin (WooCommerce) function without having to use hooks or overrides. WordPress will just “listen” to your new version and not the original one any longer.
So, enjoy!

PHP Snippet: Stacking Product Tabs On Top Of Each Other @ WooCommerce Single Product Page
First of all, as I already said, tabs are displayed by WooCommerce thanks to this “pluggable” function:
if ( ! function_exists( 'woocommerce_output_product_data_tabs' ) ) {
/**
* Output the product tabs.
*/
function woocommerce_output_product_data_tabs() {
wc_get_template( 'single-product/tabs/tabs.php' );
}
}
That’s great, so we can simply redeclare the woocommerce_output_product_data_tabs() PHP function and tell WordPress to listen to our new version:
/**
* @snippet Explode Tabs @ WooCommerce Single Product Page
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 5
* @donate $9 https://tutoraspire.com
*/
function woocommerce_output_product_data_tabs() {
$product_tabs = apply_filters( 'woocommerce_product_tabs', array() );
if ( empty( $product_tabs ) ) return;
echo '';
foreach ( $product_tabs as $key => $product_tab ) {
?>
';
}
