If you’re familiar with HTML, you can add “maxlength” and “minlength” attributes to an input field in order to force its value to be min X and max Y characters long. This is all good and easy, so we might as well see what happens on the WooCommerce Checkout page once we apply such attributes to a given custom field.
Spoiler alert: maxlength works, while minlength does not. Hence, forcing a given checkout field to have a minimum length is actually quite impossible, unless we validate the posted data (a field input value that is not long enough) once the checkout is submitted. That’s a bummer, and in this article I will also explain how to contact WooCommerce so they can improve a functionality / fix a bug.
Enjoy!

PHP Snippet 1: Set Checkout Field “Maxlength”
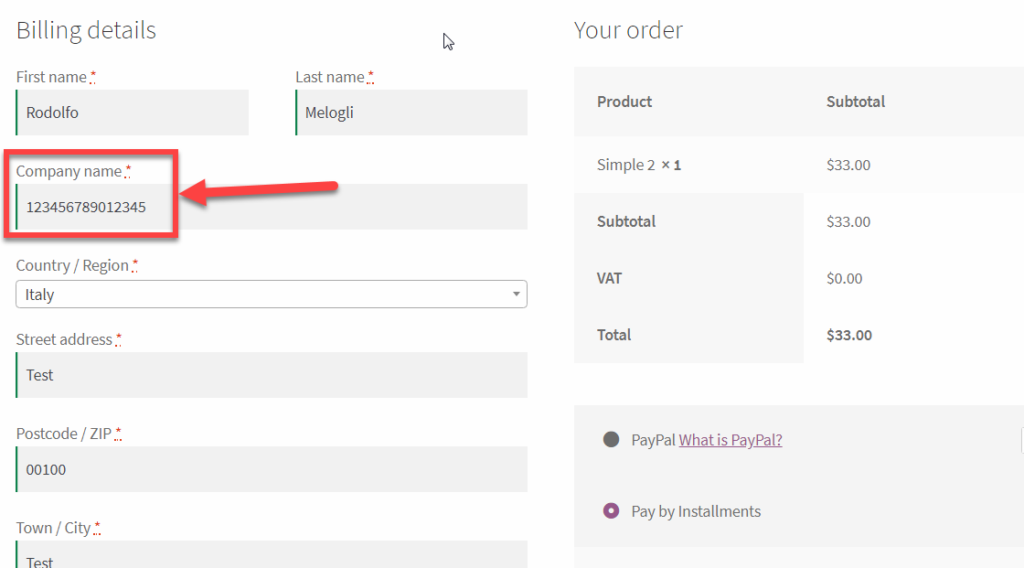
In the example below, I’m forcing the “Company Name” field to have maximum 15 characters.
Once on the checkout page, you will see you cannot physically enter more than 15 characters inside that field. You can view the outcome in the screenshot above.
/**
* @snippet Maxlength @ WooCommerce Checkout Field
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 4.5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_checkout_fields', 'tutoraspire_checkout_fields_custom_attributes', 9999 );
function tutoraspire_checkout_fields_custom_attributes( $fields ) {
$fields['billing']['billing_company']['maxlength'] = 15;
return $fields;
}
PHP Snippet 2: Set Checkout Field “Minlength”
Here comes the other side of the medal. Forcing a minimum length on a checkout field is not possible. Here is all the stuff I tried (and blatantly failed), by using the same exact PHP of Snippet 1 above.
This first try does not work at all:
/**
* @snippet NOT WORKING: Minlength @ WooCommerce Checkout Field
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 4.5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_checkout_fields', 'tutoraspire_checkout_fields_custom_attributes', 9999 );
function tutoraspire_checkout_fields_custom_attributes( $fields ) {
$fields['billing']['billing_company']['minlength'] = 15;
return $fields;
}
This second attempt correctly adds the “minlength” attribute to the company field input, but nothing happens on the validation end i.e. you can submit the checkout and no error will be returned:
/**
* @snippet NOT WORKING: Minlength @ WooCommerce Checkout Field
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 4.5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_checkout_fields', 'tutoraspire_checkout_fields_custom_attributes', 9999 );
function tutoraspire_checkout_fields_custom_attributes( $fields ) {
$fields['billing']['billing_company']['custom_attributes']['minlength'] = 15;
return $fields;
}
Basically, the field won’t validate minlength even if the minlength attribute is there:

The third attempt is another workaround given that minlength is not working. I tried to add a “pattern” attribute instead, which achieves the same thing (minimum 15 characters):
/**
* @snippet NOT WORKING: Minlength @ WooCommerce Checkout Field
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 4.5
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_checkout_fields', 'tutoraspire_checkout_fields_custom_attributes', 9999 );
function tutoraspire_checkout_fields_custom_attributes( $fields ) {
$fields['billing']['billing_company']['custom_attributes']['pattern'] = '.{15,}';
return $fields;
}
Well, nothing is working and checkout still submits despite there is a field input error. So, no matter what we do, even if we set minlength attribute WooCommerce is not validating the checkout field input value. The only choice we have is to stop the checkout process unless a field input has 15 characters or more. I’ve achieved it this way:
/**
* @snippet WORKING: Minlength Validation @ WooCommerce Checkout Field
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 4.5
* @donate $9 https://tutoraspire.com
*/
add_action( 'woocommerce_checkout_process', 'tutoraspire_checkout_fields_custom_validation' );
function tutoraspire_checkout_fields_custom_validation() {
if ( isset( $_POST['billing_company'] ) && ! empty( $_POST['billing_company'] ) ) {
if ( strlen( $_POST['billing_company'] ) And this is what happens once I enter a company name that is less than 15 characters and submit the checkout:

This is great and it works, but if WooCommerce were able to handle minlength instead, there would be no problems whatsoever and I wouldn’t have the need to come up with a custom validation workaround to stop the checkout.
Pity, because WooCommerce “reads” maxlength, so I don’t see why it shouldn’t do the same with minlength and pattern. So, today, I’m going to show you how to let WooCommerce know there is a bug / functionality improvement that is worth bringing to the developers attention.
In order to do that I go to https://github.com/woocommerce/woocommerce/issues and do a quick search to see if any of the opened issues contains the word “minlength”:

Now that I know there is no duplicate issue, I can create a “new issue” (green button), enter a title and a good description: https://github.com/woocommerce/woocommerce/issues/27803
By doing so, I’ve requested an improvement and have not just complained about something that does not work or – even worse – said nothing. It’s an open source community and we’ve got to help each other.
You can follow WooCommerce developers opening, discussing and closing this “issue” at the same link.
Hope this will help someone.
