107 
Moving order notes from below shipping to the billing form @ WooCommerce Checkout
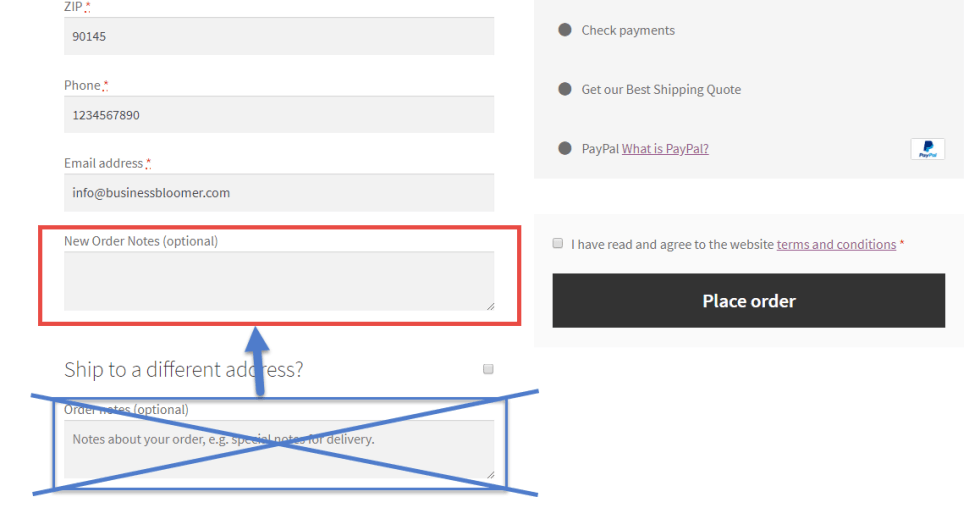
We already saw how to hide Order Notes on the WooCommerce checkout page. This time around, however, our goal is to “move” them – and specifically remove them from their default position (under the shipping form) and add them back under the billing form.
As you can imagine, this is a combo snippet: (1) we remove them (and we’ll use the snippet as per the link above) and (2) we create a new billing field. Finally, (3) we also need to “save” this new field value into the original order notes custom field meta.
If this is difficult to understand don’t worry – just copy/paste the snippet into your functions.php and see magic happen. Enjoy!

PHP Snippet: Move Order Notes @ WooCommerce Checkout
/**
* @snippet Move Order Notes @ WooCommerce Checkout
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 3.9
* @donate $9 https://tutoraspire.com
*/
// 1. Hide default notes
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// 2. Create new billing field
add_filter( 'woocommerce_checkout_fields' , 'tutoraspire_custom_order_notes' );
function tutoraspire_custom_order_notes( $fields ) {
$fields['billing']['new_order_notes'] = array(
'type' => 'textarea',
'label' => 'New Order Notes',
'class' => array('form-row-wide'),
'clear' => true,
'priority' => 999,
);
return $fields;
}
// 3. Save to existing order notes
add_action( 'woocommerce_checkout_update_order_meta', 'tutoraspire_custom_field_value_to_order_notes', 10, 2 );
function tutoraspire_custom_field_value_to_order_notes( $order_id, $data ) {
if ( ! is_object( $order_id ) ) {
$order = wc_get_order( $order_id );
}
$order->set_customer_note( isset( $data['new_order_notes'] ) ? $data['new_order_notes'] : '' );
wc_create_order_note( $order_id, $data['new_order_notes'], true, true );
$order->save();
}
