Coupons: the good, the bad and the ugly. WooCommerce coupon codes are great to convert more sales – but sometimes they get users to pause / stop placing the order until they find a coupon code online (you did it too, I know).
One good workaround that the internet giants such as Amazon and eBay have implemented is to hide the coupon form until an email is entered, or alternatively to move the coupon code to the bottom of the Checkout page. This is a very smart move, and gets the user to concentrate on the Cart / Checkout details before entering or searching for a coupon.
So the question is – how to remove the coupon form in the Cart page and how to move the same to the bottom of the Checkout page? Well, as usual, a bit of PHP can help us. Here’s how it’s done!

PHP Snippet 1: Hide Coupon Form @ WooCommerce Cart Page
/**
* @snippet Remove Coupon Form @ WooCommerce Cart
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
add_filter( 'woocommerce_coupons_enabled', 'tutoraspire_disable_coupons_cart_page' );
function tutoraspire_disable_coupons_cart_page() {
if ( is_cart() ) return false;
return true;
}
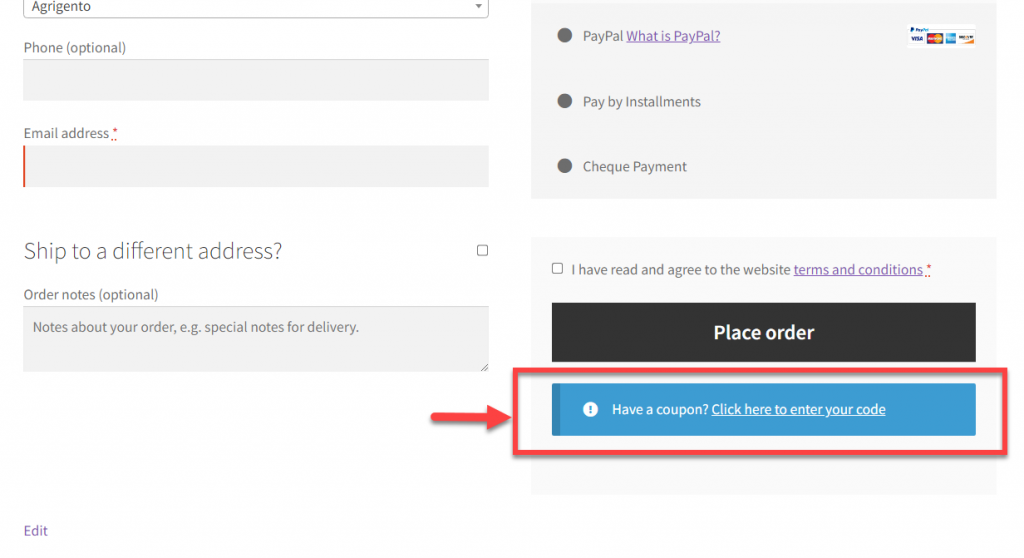
PHP Snippet 2: Move Coupon Form @ WooCommerce Checkout Page
/**
* @snippet Remove Coupon Form @ WooCommerce Checkout (Top)
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
/**
* @snippet Display Coupon Form @ WooCommerce Checkout (Bottom)
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
add_action( 'woocommerce_review_order_after_submit', 'tutoraspire_checkout_coupon_below_payment_button' );
function tutoraspire_checkout_coupon_below_payment_button() {
echo '
';
woocommerce_checkout_coupon_form();
}
