No matter what you try, but simply adding an HTML input type=”file” won’t work on the WooCommerce Checkout page. I believe this is a security measure and as such, we need to find a workaround.
The only possible solution is to upload the file BEFORE the checkout is submitted, so that upon “Place Order”, the file is already available in the Media section and can be attached to the order as a simple string (URL).
Such upload can happen via Ajax, so that the customer won’t notice anything on the Checkout page – they are actually uploading a file to your website without even noticing it (yes, you need to apply some security measures, of course).
Here’s how it’s done – enjoy!

PHP Snippet: Allow Customers to Upload Files @ WooCommerce Checkout Page
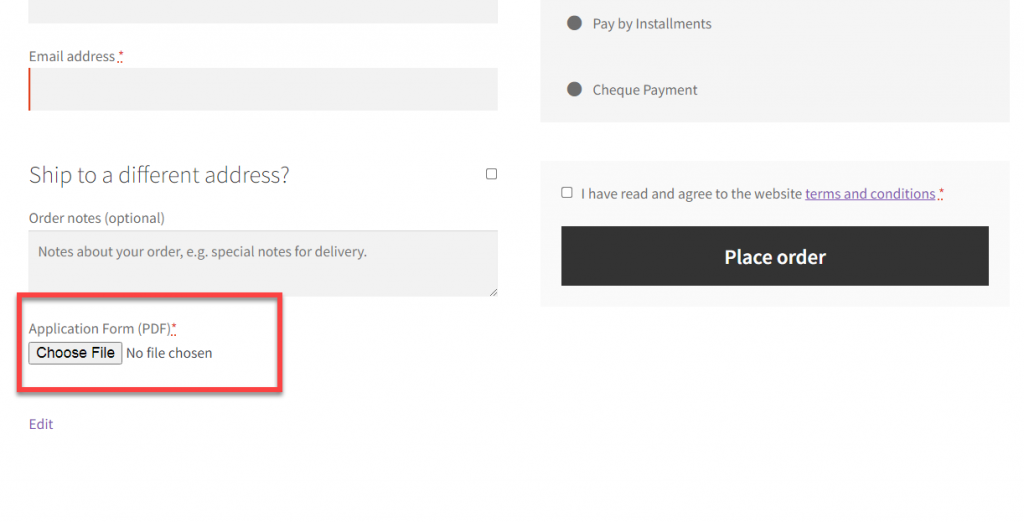
Note 1: in this example, I only allow users to upload a PDF file. This is defined via the accept parameter of the file input type.
Note 2: I use wp_upload_bits() WordPress function to add the file to the current upload directory e.g. /wp-content/uploads/2022/09
Note 3: once the file is uploaded and then attached to the order, I display it to the admin in the Edit Order page and the Admin emails.
/**
* @snippet File Upload Input @ WooCommerce Ccheckout
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
add_action( 'woocommerce_after_order_notes', 'tutoraspire_checkout_file_upload' );
function tutoraspire_checkout_file_upload() {
echo '
';
wc_enqueue_js( "
$( '#appform' ).change( function() {
if ( this.files.length ) {
const file = this.files[0];
const formData = new FormData();
formData.append( 'appform', file );
$.ajax({
url: wc_checkout_params.ajax_url + '?action=appformupload',
type: 'POST',
data: formData,
contentType: false,
enctype: 'multipart/form-data',
processData: false,
success: function ( response ) {
$( 'input[name="appform_field"]' ).val( response );
}
});
}
});
" );
}
add_action( 'wp_ajax_appformupload', 'tutoraspire_appformupload' );
add_action( 'wp_ajax_nopriv_appformupload', 'tutoraspire_appformupload' );
function tutoraspire_appformupload() {
global $wpdb;
$uploads_dir = wp_upload_dir();
if ( isset( $_FILES['appform'] ) ) {
if ( $upload = wp_upload_bits( $_FILES['appform']['name'], null, file_get_contents( $_FILES['appform']['tmp_name'] ) ) ) {
echo $upload['url'];
}
}
die;
}
add_action( 'woocommerce_checkout_process', 'tutoraspire_validate_new_checkout_field' );
function tutoraspire_validate_new_checkout_field() {
if ( empty( $_POST['appform_field'] ) ) {
wc_add_notice( 'Please upload your Application Form', 'error' );
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'tutoraspire_save_new_checkout_field' );
function tutoraspire_save_new_checkout_field( $order_id ) {
if ( ! empty( $_POST['appform_field'] ) ) {
update_post_meta( $order_id, '_application', $_POST['appform_field'] );
}
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'tutoraspire_show_new_checkout_field_order', 10, 1 );
function tutoraspire_show_new_checkout_field_order( $order ) {
$order_id = $order->get_id();
if ( get_post_meta( $order_id, '_application', true ) ) echo 'Application PDF: ' . get_post_meta( $order_id, '_application', true ) . '
';
}
add_action( 'woocommerce_email_after_order_table', 'tutoraspire_show_new_checkout_field_emails', 20, 4 );
function tutoraspire_show_new_checkout_field_emails( $order, $sent_to_admin, $plain_text, $email ) {
if ( $sent_to_admin && get_post_meta( $order->get_id(), '_application', true ) ) echo 'Application Form: ' . get_post_meta( $order->get_id(), '_application', true ) . '
';
}
