126 
Show price after coupon [email protected] WooCommerce Cart page
This is a nice follow up from last week’s snippet “WooCommerce: Slashed Cart Subtotal if Coupon @ Cart“, where I showed how to display original/discounted cart total on the same totals table row.
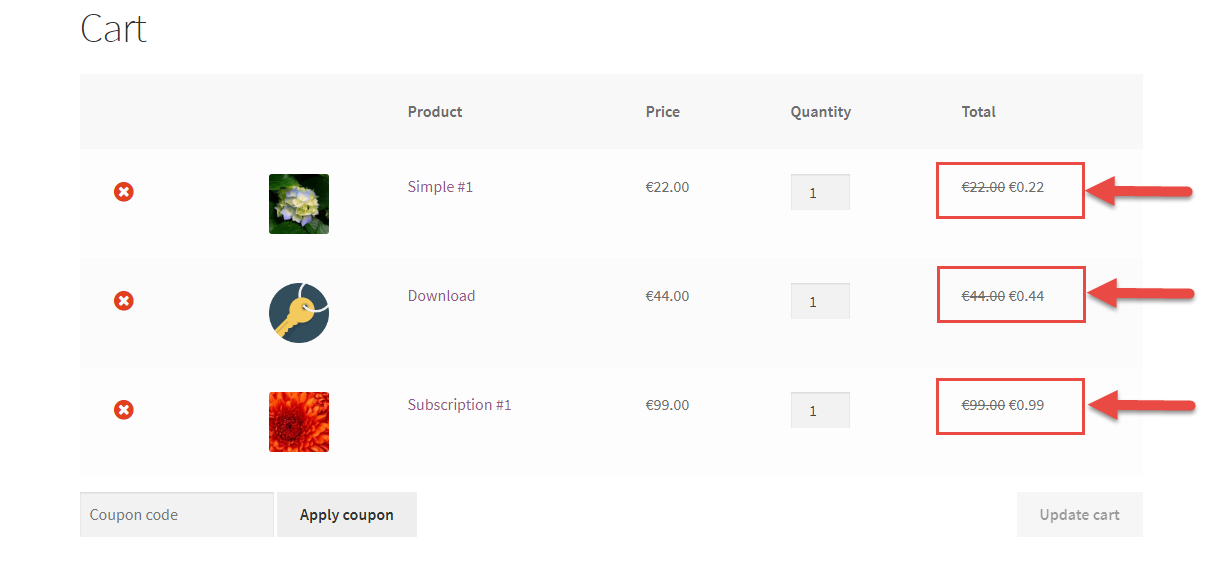
This time, I want to let users know the original and discounted cart item (product) amount after a certain coupon is applied. Who knows – this might improve your Cart U/X 🙂

PHP Snippet: Display Cart Item Subtotal After Coupon Discount @ WooCommerce Cart
/**
* @snippet Cart item subtotal slashed if coupon @ Cart
* @how-to Get tutoraspire.com FREE
* @sourcecode https://tutoraspire.com/?p=21881
* @author Tutor Aspire
* @testedwith WooCommerce 3.3.3
*/
add_filter( 'woocommerce_cart_item_subtotal', 'tutoraspire_if_coupon_slash_item_subtotal', 99, 3 );
function tutoraspire_if_coupon_slash_item_subtotal( $subtotal, $cart_item, $cart_item_key ){
global $woocommerce;
// Note: use your own coupon code here
$coupon_code = 'barmada';
if ( $woocommerce->cart->has_discount( $coupon_code )) {
// Note: apply your own coupon discount multiplier here
// In this case, it's a 99% discount, hence I multiply by 0.01
$newsubtotal = wc_price( $cart_item['data']->get_price() * 0.01 * $cart_item['quantity'] );
$subtotal = sprintf( '%s %s', $subtotal, $newsubtotal );
}
return $subtotal;
}
