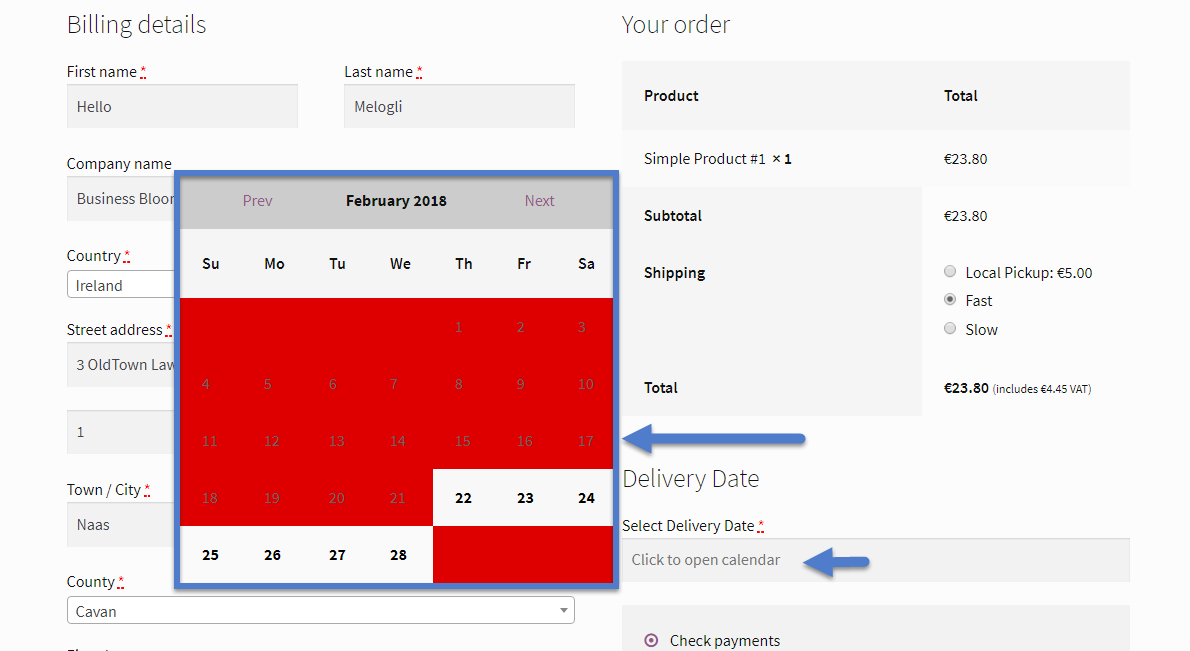
Here’s how you can add a “calendar” field on the WooCommerce checkout page, let people decide the delivery date, and save this value in the order.
It took me ages to implement this for a client (it was much more complex, with available dates, different calendars based on different shipping zones, max weight per day, etc) so I thought of sharing the basic snippet with you! Enjoy 🙂

PHP Snippet: Display Order Delivery Date @ WooCommerce Checkout
/**
* @snippet Display Order Delivery Date @ WooCommerce Checkout
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 5
* @donate $9 https://tutoraspire.com
*/
// -------------------------------
// 1. Display Checkout Calendar if Shipping Selected
add_action( 'woocommerce_review_order_before_payment', 'tutoraspire_echo_acf_date_picker' );
function tutoraspire_echo_acf_date_picker( $checkout ) {
echo '';
}
add_action( 'woocommerce_after_checkout_form', 'tutoraspire_show_hide_calendar' );
function tutoraspire_show_hide_calendar( $available_gateways ) {
wc_enqueue_js( "
function show_calendar( val ) {
if ( val.match('^flat_rate') || val.match('^free_shipping') ) {
jQuery('#show-if-shipping').fadeIn();
} else {
jQuery('#show-if-shipping').fadeOut();
}
}
jQuery(document).ajaxComplete(function() {
var val = jQuery('input[name^='shipping_method']:checked').val();
show_calendar( val );
});
" );
}
add_action( 'woocommerce_checkout_process', 'tutoraspire_validate_new_checkout_fields' );
function tutoraspire_validate_new_checkout_fields() {
if ( isset( $_POST[ 'delivery_date' ] ) && empty( $_POST[ 'delivery_date' ] ) ) wc_add_notice( __( 'Please select the Delivery Date' ), 'error' );
}
// -------------------------------
// 2. Load JQuery Datepicker
add_action( 'woocommerce_after_checkout_form', 'tutoraspire_enable_datepicker', 10 );
function tutoraspire_enable_datepicker() {
echo '';
echo '';
}
// -------------------------------
// 3. Load Calendar Dates
add_action( 'woocommerce_after_checkout_form', 'tutoraspire_load_calendar_dates', 20 );
function tutoraspire_load_calendar_dates( $available_gateways ) {
wc_enqueue_js( "
$('#datepicker').click(function() {
$('#datepicker').datepicker({
dateFormat: 'dd-mm-yy',
maxDate: "+2m",
minDate: 1,
}).datepicker( "show" );
});
" );
}
// -------------------------------
// 4. Save & show date as order meta
add_action( 'woocommerce_checkout_update_order_meta', 'tutoraspire_save_date_weight_order' );
function tutoraspire_save_date_weight_order( $order_id ) {
if ( $_POST['delivery_date'] ) update_post_meta( $order_id, '_delivery_date', esc_attr( $_POST['delivery_date'] ) );
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'tutoraspire_delivery_weight_display_admin_order_meta' );
function tutoraspire_delivery_weight_display_admin_order_meta( $order ) {
echo 'Delivery Date: ' . get_post_meta( $order->get_id(), '_delivery_date', true ) . '
';
}
Is There a Plugin For That?
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for a reliable plugin that achieves the same result.
In this case, I recommend the WooCommerce Delivery Slots plugin. On top of showing a date & time picker on the checkout page, you can also restrict hours and days, charge fees and premium for specific slots and much more.
But in case you hate plugins and wish to code (or wish to try that), then keep reading 🙂
