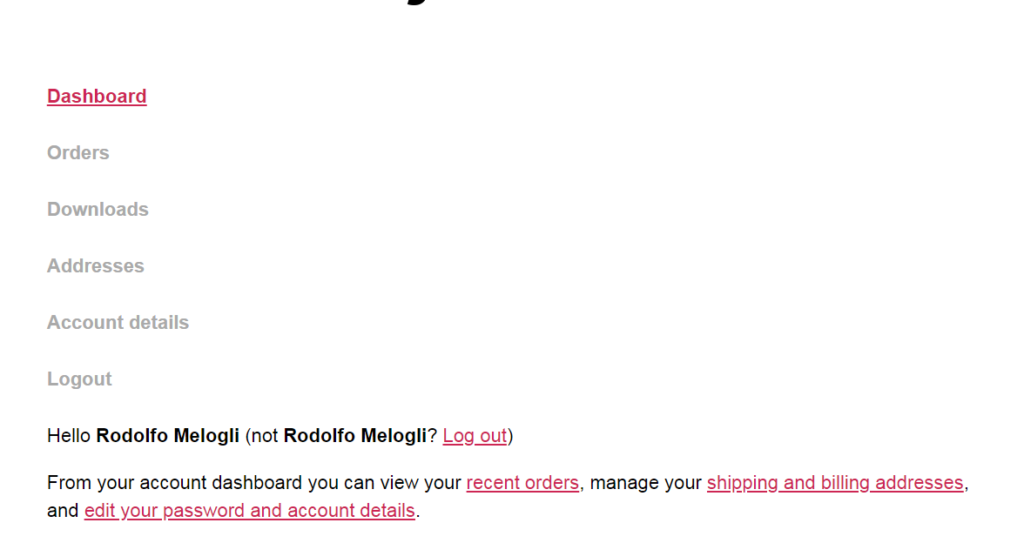
The WooCommerce My Account pages feature a “left sidebar” navigation menu (by default, links are: “Dashboard”, “Orders”, “Downloads”, “Addresses”, “Account details”, “Logout”).
A cool (and easy) improvement may be moving such navigation to the top, and displaying it horizontally instead of vertically. You’d think this is a complex PHP customization… but you’ll feel great when you’ll notice you just need CSS for that.
Please note the CSS may change slightly based on your theme, in case it applies custom CSS to the default WooCommerce My Account navigation panel. I will list below a couple of solutions for default WooCommerce and for the Storefront theme, so at least you have an idea of what you could need in terms of tweaking it. Enjoy!

CSS Snippet (Default WooCommerce): Display My Account Navigation Menu Horizontally As Opposed to Vertically
First thing, we want to stretch the My Account navigation and the My Account tab content onto a full width on big devices (by default, WooCommerce already applies such rule for devices up to 768px):
@media only screen and (min-width: 769px) {
.woocommerce-account .woocommerce-MyAccount-content, .woocommerce-account .woocommerce-MyAccount-navigation {
float: none;
width: 100%;
}
}
Here’s the result:

Second, we need to center align the navigation menu (UL tag) and make its items move horizontally (LI tags):
@media only screen and (min-width: 769px) {
.woocommerce-MyAccount-navigation ul {
text-align: center;
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
}
}

CSS code, all together, so you can copy/paste:
@media only screen and (min-width: 769px) {
.woocommerce-account .woocommerce-MyAccount-content, .woocommerce-account .woocommerce-MyAccount-navigation {
float: none;
width: 100%;
}
.woocommerce-MyAccount-navigation ul {
text-align: center;
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
}
}
CSS Snippet (Storefront Theme): Display My Account Navigation Menu Horizontally As Opposed to Vertically
@media (min-width: 768px) {
.page-template-template-fullwidth-php .woocommerce-MyAccount-navigation, .page-template-template-fullwidth-php .woocommerce-MyAccount-content {
width: 100%;
float: none;
}
.woocommerce-MyAccount-navigation ul {
text-align: center;
border-bottom: 1px solid rgba(0,0,0,.05);
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
border-left: 1px solid rgba(0,0,0,.05);
padding: 0 1em;
border-bottom: 0;
}
}
Is There a (Reliable) Plugin For That?
If you’d love to code but don’t feel 100% confident with CSS, I decided to look for a reliable plugin that achieves the same result.
In this case, I recommend the YITH WooCommerce Customize My Account Page plugin. On top of changing the navigation menu layout, you can also customize the color scheme, add banners, set up reCaptcha on the register and login forms, add, sort, rename, delete and group tabs, conditionally show tabs to a given user role and much more.
But in case you hate plugins and wish to code (or wish to try that), then keep reading 🙂
