We already have a nice “SALE” badge by default with WooCommerce (as well as the “OUT OF STOCK”) one. These show on the shop page once certain conditions are met.
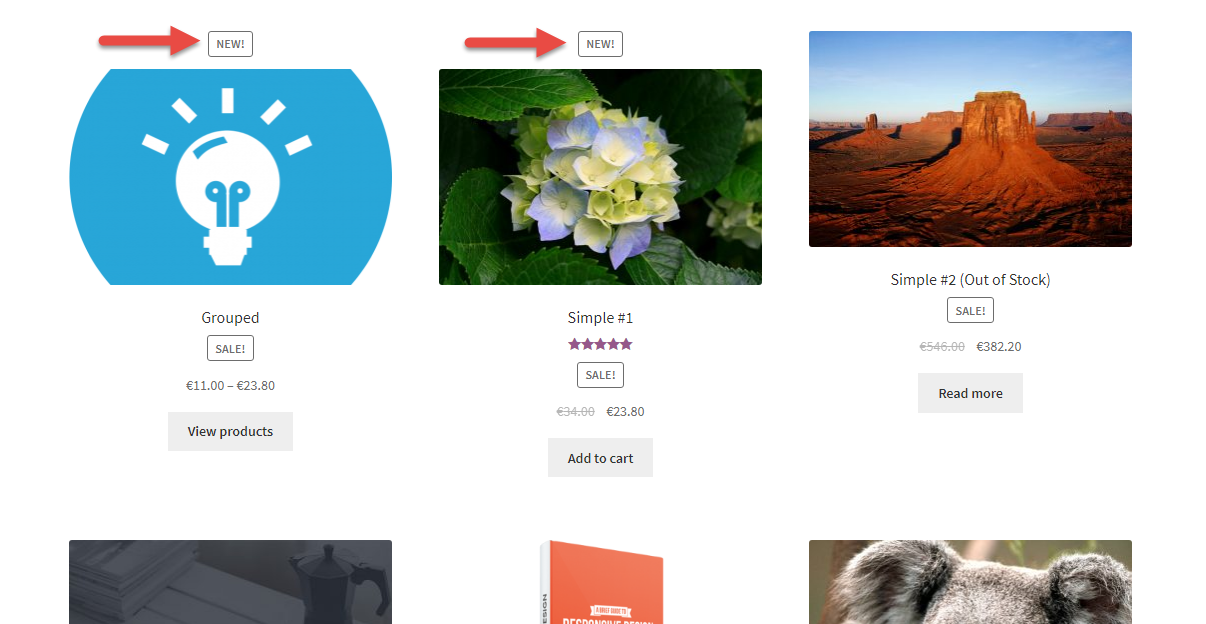
Now, what if we wanted to show a “NEW” badge for products added in the last 30 days? This would certainly grab the customer attention, and also communicate the fact your shop is constantly updating with new products and content (well, good for Google too, right?).
So, how do they do it? (Sounds like one of those Discovery Channel shows…)
Well, here’s a simple snippet for you; simply copy/paste into your functions.php and magically a “NEW” badge will show (note: CSS is not provided, you’ll need to adjust it based on your current theme and custom styles).

Snippet (PHP): Display “NEW” Badge on New WooCommerce Items @ WooCommerce Shop
The snippet is very easy. It gets the product “created” date, and compares this with the current time minus the “newness days” (you can change this to 60 or whatever number of days).
If such product creation date is within the “this product is new” date range, then a “NEW!” badge will show, in the position defined by “woocommerce_before_shop_loop_item_title” (other possible positions here, in my visual hook guide).
/**
* @snippet Add Inline Field Error Notifications @ WooCommerce Checkout
* @how-to Get tutoraspire.com FREE
* @sourcecode https://tutoraspire.com/?p=86570
* @author Tutor Aspire
* @compatible WooCommerce 3.5.4
* @donate $9 https://tutoraspire.com
*/
add_action( 'woocommerce_before_shop_loop_item_title', 'tutoraspire_new_badge_shop_page', 3 );
function tutoraspire_new_badge_shop_page() {
global $product;
$newness_days = 30;
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) ' . esc_html__( 'New!', 'woocommerce' ) . '';
}
}
