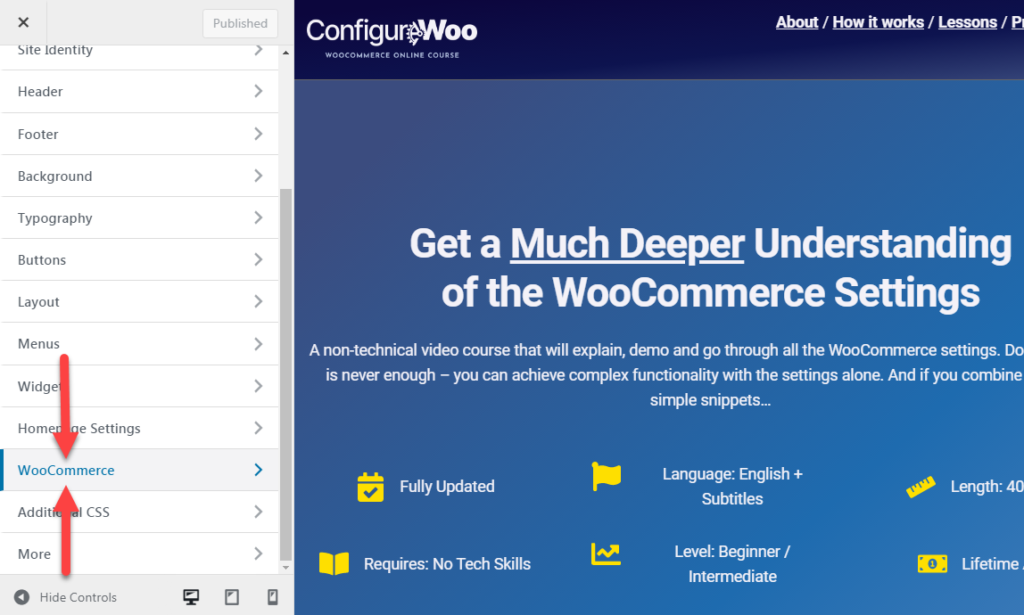
If you’ve taken the ConfigureWoo online course, you’ll know that WooCommerce adds its own “WordPress Customizer” section called “WooCommerce”, indeed. From there you can manage some settings such as the store notice, product images, checkout fields and so on.
What if you want to add your own settings, and let yourself or your client toggle options or type input values, so that this can be applied to your current WooCommerce website? Well, that’s quite doable, so in this post we’ll see how they do it. Enjoy!

PHP Snippet: Add a WordPress Customizer WooCommerce Custom Setting
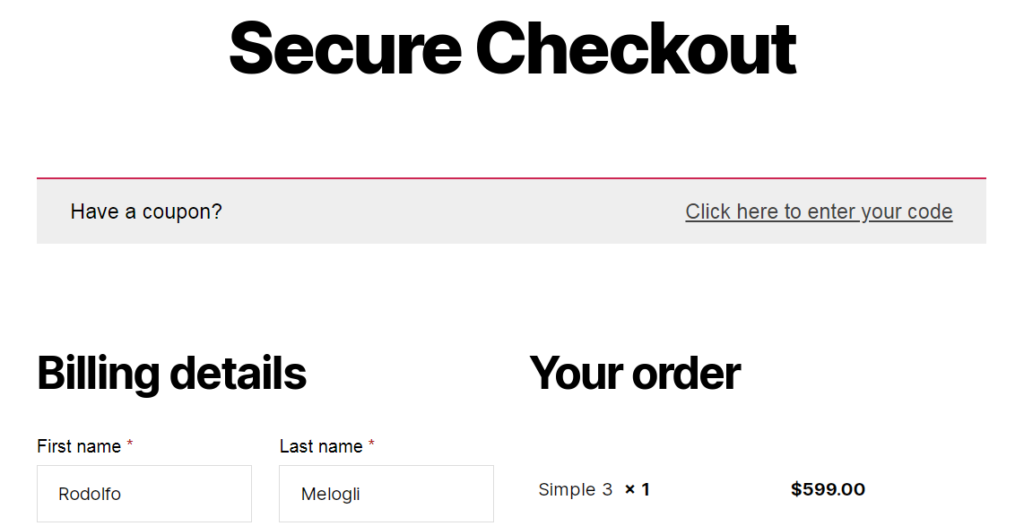
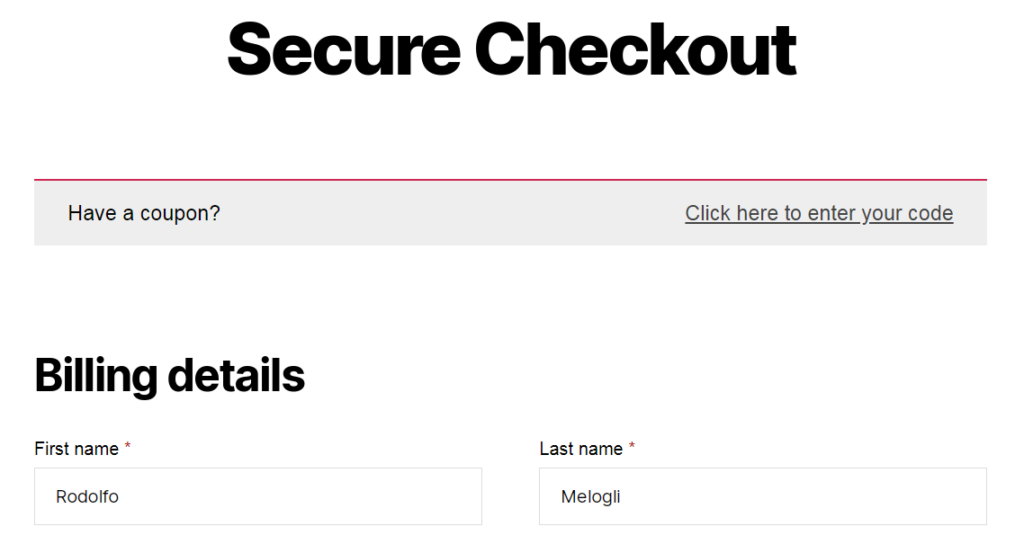
In this example, we will be adding a checkbox to the “WooCommerce” > “Checkout” WordPress Customizer existing section, which will switch between 2 columns checkout layout (default for some WooCommerce themes such as Storefront, 2021, etc.) and a 1 column checkout layout (already the normal behavior for mobiles, so billing is followed by shipping and finally by order review, but we want here to get the same on desktops as well).
As you can see inside the snippet there are 3 parts:
- add_setting(): this WordPress function creates the option
- add_control(): this WordPress function controls the option, tells WP it’s a checkbox and in which section should show (woocommerce_checkout in the example below)
- conditional CSS: this is CSS that only triggers if the option is enabled (checkbox checked in this case)
/**
* @snippet WordPress Customizer Setting - WooCommerce
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 4.6
* @donate $9 https://tutoraspire.com
*/
add_action( 'customize_register', 'tutoraspire_woocommerce_wordpress_customizer_css_option' );
function tutoraspire_woocommerce_wordpress_customizer_css_option( $wp_customize ) {
$wp_customize->add_setting( 'woocommerce_checkout_switch_col_layout', array(
'default' => 'no',
'type' => 'option',
'capability' => 'manage_woocommerce',
'sanitize_callback' => 'wc_bool_to_string',
'sanitize_js_callback' => 'wc_string_to_bool',
));
$wp_customize->add_control( 'woocommerce_checkout_switch_col_layout', array(
'label' => 'Switch layout',
'description' => 'Optionally switch to a 1-column checkout on desktops',
'section' => 'woocommerce_checkout',
'settings' => 'woocommerce_checkout_switch_col_layout',
'type' => 'checkbox',
));
}
add_action( 'wp_head', 'tutoraspire_switch_checkout_cols_css' );
function tutoraspire_switch_checkout_cols_css() {
if ( true === wc_string_to_bool( get_option( 'woocommerce_checkout_switch_col_layout', 'yes' ) ) ) {
?>
Before & After Screenshots